Answer the question
In order to leave comments, you need to log in
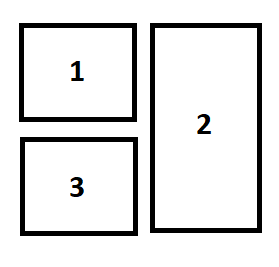
flexbox. Is it possible to arrange the blocks like this?
Tell me, is it possible using flex to arrange blocks as follows?
Moreover, blocks 1 and 3 should not be combined in one block.
When shrinking the screen, block 2 should be placed under block 1, and 3 at the very bottom
, i.e. you need to have three "divs" in a row so that you can change their location through "order"
<div class="block1">1</div>
<div class="block2">2</div>
<div class="block3">3</div>
Answer the question
In order to leave comments, you need to log in
Sorry that styles and classes are not thrown. But the basic principle seems to fit.
https://jsfiddle.net/tqev98gw/16/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question