Answer the question
In order to leave comments, you need to log in
Firefox has a narrower font than other browsers
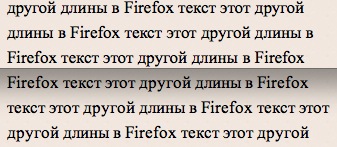
I ran into an unexpected problem while building the site. Firefox for some reason displays the font in the block more narrowly than in all other browsers. In IE, Safari, Chrome, Opera the font looks the same, but in Firefox it looks like the spacing between letters is smaller. No properties like word-spacing or letter-spacing are specified. I tried to specify any of these parameters specifically for Firefox - it still doesn't work perfectly.

In the screenshot above is Firefox, below is Chrome. And it is clearly visible that the line in the Fox ends a few pixels earlier.
If anyone has come across a similar problem, please tell me where to look for the answer))
Answer the question
In order to leave comments, you need to log in
If the font is not important, then you can play around with the fonts.
For example, when the font-family: times;discrepancy is as in the example, and when the font-family: sans;discrepancy is not more than a pixel.
when I watched the screencast from Paul Irish on Boilerplate he said that this line makes the font the same in all browsers. I don't know how true, but you can check. Although it is possible that this does not affect letter spacing.
Try changing this text setting here: developer.mozilla.org/en/CSS/text-rendering
moralizing mode on
You can't rely on rendering uniformity anyway. Take any browser on Android or iPhone / iPad, Opera Mini, the same Firefox in Linux or MacOS - the result will always be different.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question