Answer the question
In order to leave comments, you need to log in
Facebook bot not working Webhook?
Hello. Please tell me what could be the problem. Made a bot, subscribed to webhooks. But if you write messages from the page, then webhooks do not work (I made an output to the console), and if you make a test send in the bot settings, then everything works. I feel that somewhere some setting is missing, but which one?
Already tried putting the application in published mode, it did not help.
1. Create an application 
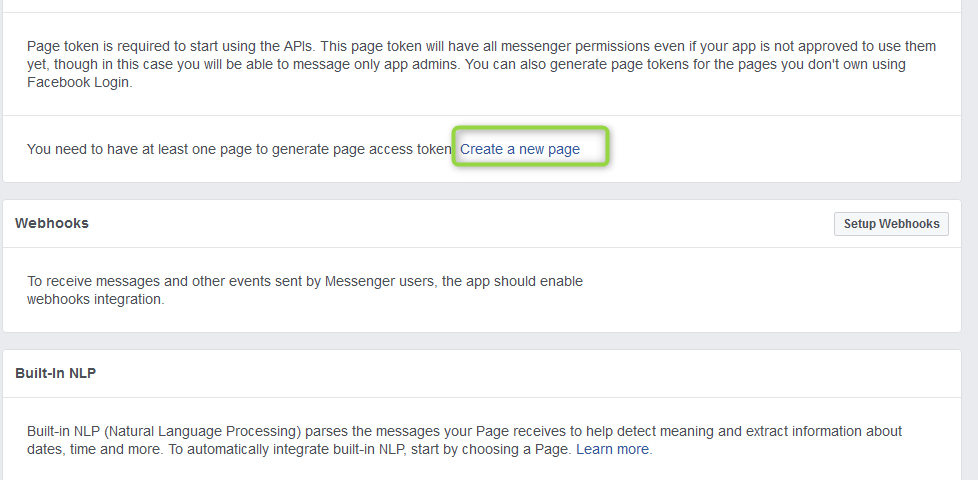
2. Create a new page for the bot 
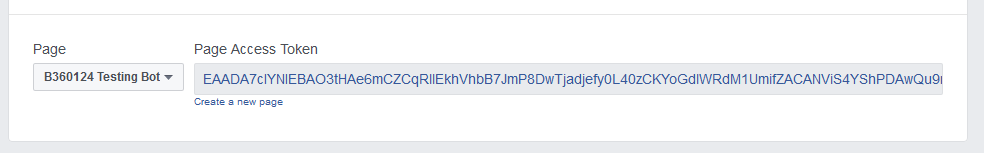
3. Select a page and generate a token 
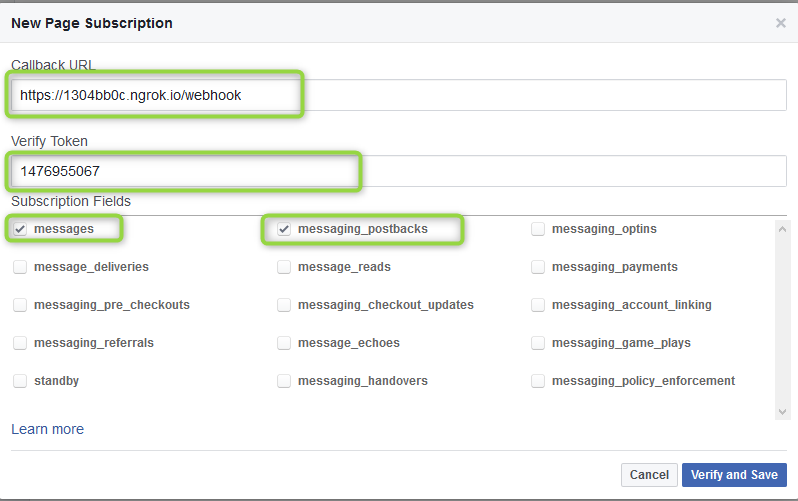
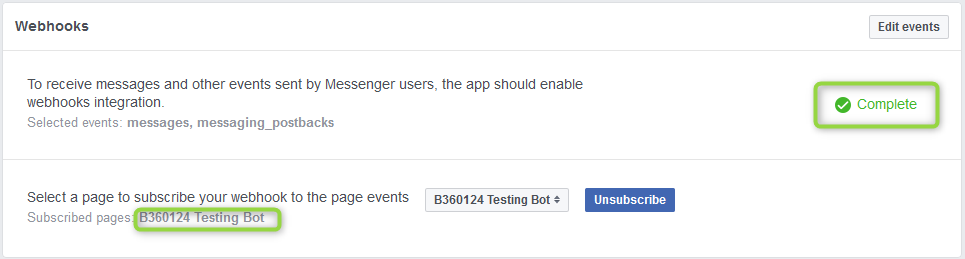
4. Set up a webhook subscription 
5. Select a page to link the bot to 
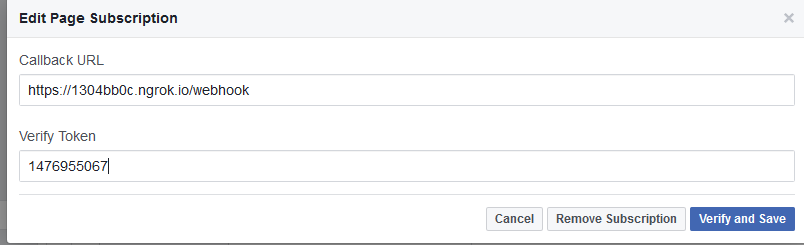
6. Edit the subscription on the Webhook tab 
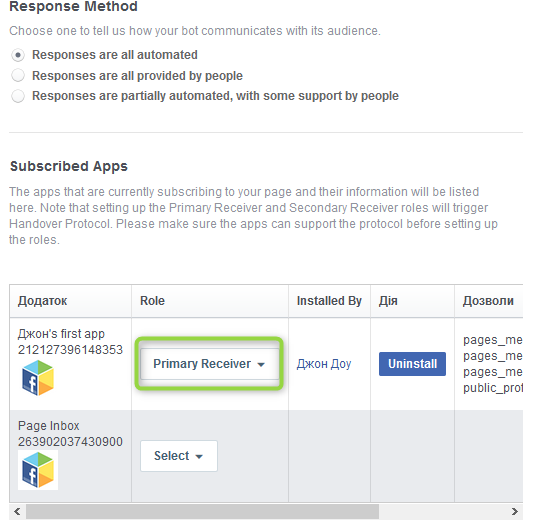
7. Set up the bot in the page settings.
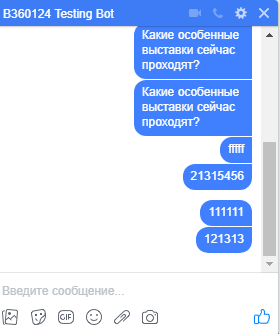
8. I send messages from the page and webhooks do not work (even in the ngork logs there is no message) 
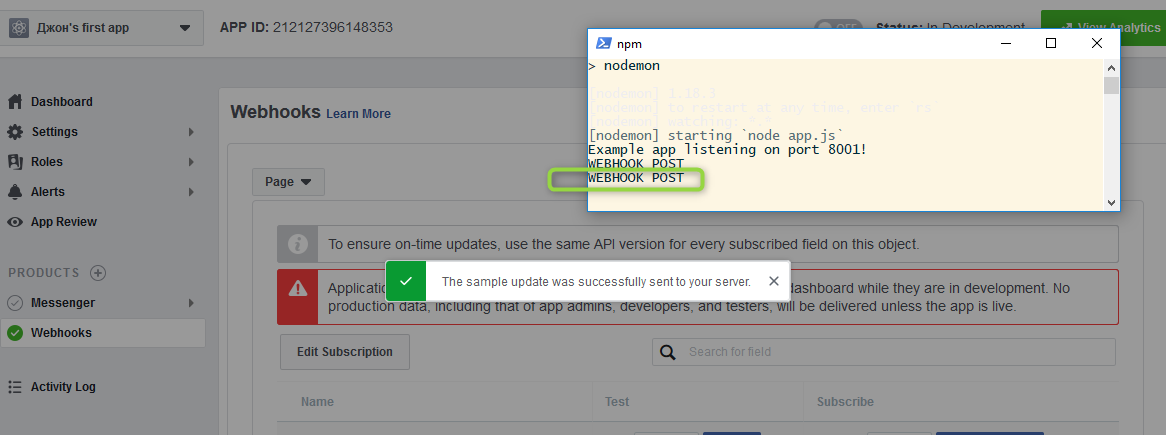
9. I send a test message from the webhook settings and everything works. 
Here is the bot
const express = require('express');
const bodyParser = require('body-parser');
require('dotenv').config();
app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.get('/', (req, res) => res.send('Hello World!'));
// Добавление поддержки GET-запросов в webhook
app.get('/webhook', (req, res) => {
// Токен верификации. Он должен быть строкой, состоящей из случайных символов
let VERIFY_TOKEN = process.env.FB_VERIFY_TOKEN;
// Разбор параметров запроса
let mode = req.query['hub.mode'];
let token = req.query['hub.verify_token'];
let challenge = req.query['hub.challenge'];
// Проверка, имеются ли в запросе mode и token
if (mode && token) {
// Проверка правильности mode и token
if (mode === 'subscribe' && token === VERIFY_TOKEN) {
// Отправка токена challenge из запроса
console.log('WEBHOOK_VERIFIED');
res.status(200).send(challenge);
} else {
// Отправка ответа '403 Forbidden' если верифицировать токен не удалось
res.sendStatus(403);
}
}
});
app.post('/webhook', (req, res) => {
console.log('WEBHOOK POST')
res.status(200).send('EVENT_RECEIVED');
});
app.listen(process.env.APP_PORT, () => console.log(`Example app listening on port ${process.env.APP_PORT}!`));Answer the question
In order to leave comments, you need to log in
I have the same problem, webhooks only come from the user who created the application to link the page. Everything is implemented on 1C and Apache server. Sent but received from the same user
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question