Answer the question
In order to leave comments, you need to log in
Explain to a non-smoker about the graphical properties of the components?
I'm trying to do something in Android. Came across an embarrassing moment.
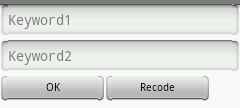
Controls on the layout are displayed slightly with a shift up.

The picture shows that for each control, a couple of pixels from the beginning and end of the frame are slightly below the line. And only horizontally.
This is not something that affects the functionality of the program, but looks ugly. Tried to remove it - didn't work. And I would like to learn.
The layout code is:
<code><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/... "
android :layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<EditText
android:id="@+id/eKey1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:hint="@string/cap_key1"
android:onClick=" onClick"
android:inputType="textPassword" >
</EditText>
<EditText
android:id="@+id/eKey2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android: hint="@string/cap_key2"
android:onClick="onClick"
android:inputType="textPassword" />
<LinearLayout
android:layout_width="match_parent"
android:background="#00000000"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btnOpenOk"
style="?android:attr/buttonStyleSmall"
android:layout_width= "wrap_content"
android:layout_height="wrap_content"
android:minWidth="140dip"
android:onClick="onClick"
android:text="@string/cap_ok" />
<Button
android:id="@+id/btnOpenRecode"
style ="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:minWidth="140dip"
android:text="@string/cap_recode"
android:onClick="onClick"
android:visibility="visible" />
</LinearLayout>
</LinearLayout></ code>
How to correct such a bug?
Made a completely different project, with the same components (just for testing). xml looks the same, but is displayed differently - without these corners, with normal frames.
Answer the question
In order to leave comments, you need to log in
I figured out where the legs grow from.
The problem was in the manifest. The project included files from the \android-8 directory.
I created a test project where there were no such things. Transferred the newly created layout and it turned out that the problem remained.
In the new project, files from \android-16.
The difference in the manifest was only in the attributes
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
You need to see buttonStyleSmallthe style, there is probably something there, because there seems to be nothing like that in what you have shown.
You have some kind of jamb with 9-patch. If you didn’t make the pictures yourself, then remove the old SDK and download the latest one from the Google site, create an emulator with android version 2.3, for example, update the plugin in eclipse and everything should work.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question