Answer the question
In order to leave comments, you need to log in
Establishing a family tree(With mother and father's parents) and many children, how?
 Good people, tell me, is it really what I want to do?
Good people, tell me, is it really what I want to do?
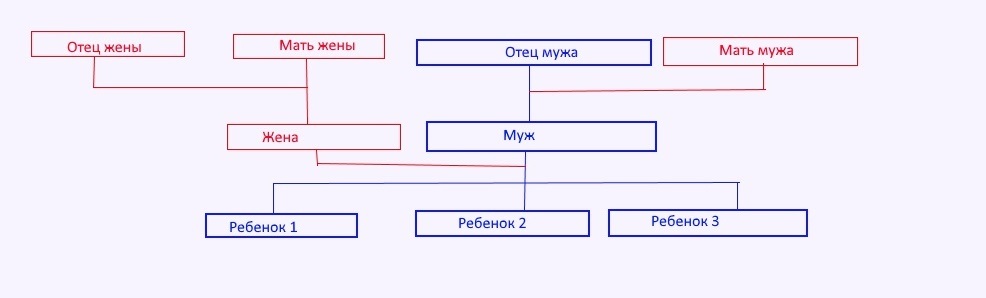
I'm making a family tree, but I don't know how much I'm looking for, I'm already losing hope. How to write - I can’t even imagine .... ((( Attached is a photo, what is blue, I get it (here is the link thecodeplayer.com/walkthrough/css3-family-tree?s=rl ), what is red - I want it to be , but nothing ((I already looked for JS, and that I just didn’t try, everywhere it’s just a kind of tree, branches can only be done in one direction, but on the other hand you can’t connect them (
The bottom line is that no matter how much I rummage through Google (I’ve been looking for about two weeks), everywhere it’s done so that 1 child, and 2 parents, 1 child, two parents, and I need to add all the children. So that it would be clear who is uncle to whom, who is sister to whom, etc. :( I understand that UL LI is not an option for those needs that I need, but I don’t understand how to draw it? I thought somehow to connect divs with lines to write like div id, pid, level, but I didn’t find anything about it (
Answer the question
In order to leave comments, you need to log in
Well, let's start by breaking the template - it's not a tree.
We have two parents for each node, any number of children, and there can also be incest ...
Not a tree, but a graph.
Here is a sandbox with a ready-made example (the link was not inserted in a different way):
http://cpettitt.github.io/project/dagre-d3/latest/demo/interactive-demo.html?graph=%2F*%20Example%20*%2F%0Adigraph%20%7B%0A%20%20%20%20%2F*%20Note%3A%20HTML%20labels%20do%20not%20work%20in%20IE%2C%20which%20lacks%20support%20for%20<foreignObject>%20tags.%20*%2F%0A%20%20%20%20node%20%5Brx%3D5%20ry%3D5%20labelStyle%3D"font%3A%20300%2014px%20%27Helvetica%20Neue%27%2C%20Helvetica"%5D%0A%20%20%20%20edge%20%5BlabelStyle%3D"font%3A%20300%2014px%20%27Helvetica%20Neue%27%2C%20Helvetica"%5D%0A%20%20%20%20yourvirtualnode%20%5Bshape%3Dcircle%2Cwidth%3D.01%2Cheight%3D.01%2Clabel%3D""%5D%0A%20%20%20%20%0A%09"Отец%20жены"%20->%20"Жена"%3B%0A%09"Мать%20жены"%20->%20"Жена"%3B%0A%09"Отец%20мужа"%20->%20"Муж"%3B%0A%09"Мать%20мужа"%20->%20"Муж"%3B%0A%09%0A%20%20%20%20"Муж"%20->%20yourvirtualnode%20%5Barrowhead%3Dnone%5D%0A%20%20%20%20"Жена"%20->%20yourvirtualnode%20%5Barrowhead%3Dnone%5D%0A%20%20%20%20%0A%20%20%20%20yourvirtualnode%20->%20"Ребёнок%201"%0A%20%20%20%20yourvirtualnode%20->%20"Ребёнок%202"%0A%20%20%20%20yourvirtualnode%20->%20"Ребёнок%203"%0A%7D%0A%20%20Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question