Answer the question
In order to leave comments, you need to log in
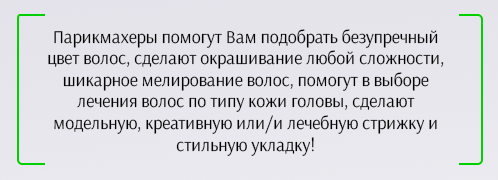
How to make such a block: atypical stroke?

I can't make this block. The problem is that it be frisky, both in width and in height.
Please let me know what are the implementation options.
PS: I forgot to clarify that the background of the block should be transparent. Since when implementing the mobile version, this block may appear above the background image.
Answer the question
In order to leave comments, you need to log in
Why not just build the left and right sides using pseudo-elements?
jsfiddle.net/yurzui/w61r9ejj
1. border: green #2px solid;
inside a block with borders, a block that has negative margins and overlaps part of the top and bottom borders
2. Two png backgrounds with transparency
3. Not exactly the same, but you can play with the border-radius by setting only the left and right borders and the border radius , get a similar effect, but the angle will be smaller
the usual border + before and after which overlap it from below and above
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question