Answer the question
In order to leave comments, you need to log in
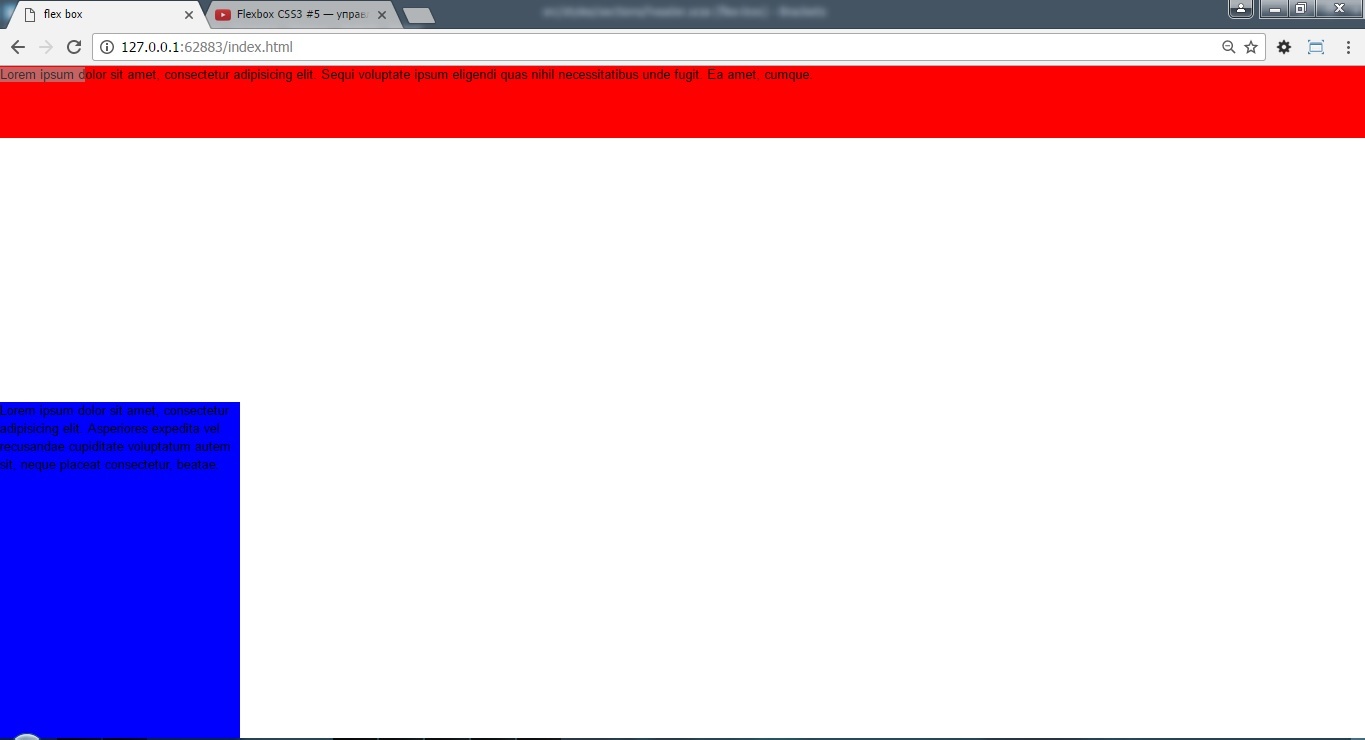
Empty space between flex items?
when using the property , an empty space appears between the elements. It is necessary to layout so that the blocks are pressed close to each other, but at the same time the red block is full width, and the blue one has a given width, but stretches to the entire remaining height. What's my mistake?flex-wrap: wrap;
<body>
<div class="wrapper">
<div class="b1">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi voluptate ipsum eligendi quas nihil necessitatibus unde fugit. Ea amet, cumque.
</div>
<div class="b2">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Asperiores expedita vel recusandae cupiditate voluptatum autem sit, neque placeat consectetur, beatae.
</div>
</div>
</body>.wrapper {
min-height: 100%;
min-width: 100%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.b1{
height: 90px;
background: red;
flex-basis: 100%;
}
.b2{
width: 300px;
background: blue;
}
Answer the question
In order to leave comments, you need to log in
So? https://jsfiddle.net/6dqs7yb8/1/
or so? https://jsfiddle.net/6dqs7yb8/2/
Can't play, just fine. (no empty space)
Stretch .b2 add display: flex , flex: auto to it. He stretch out.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question