Answer the question
In order to leave comments, you need to log in
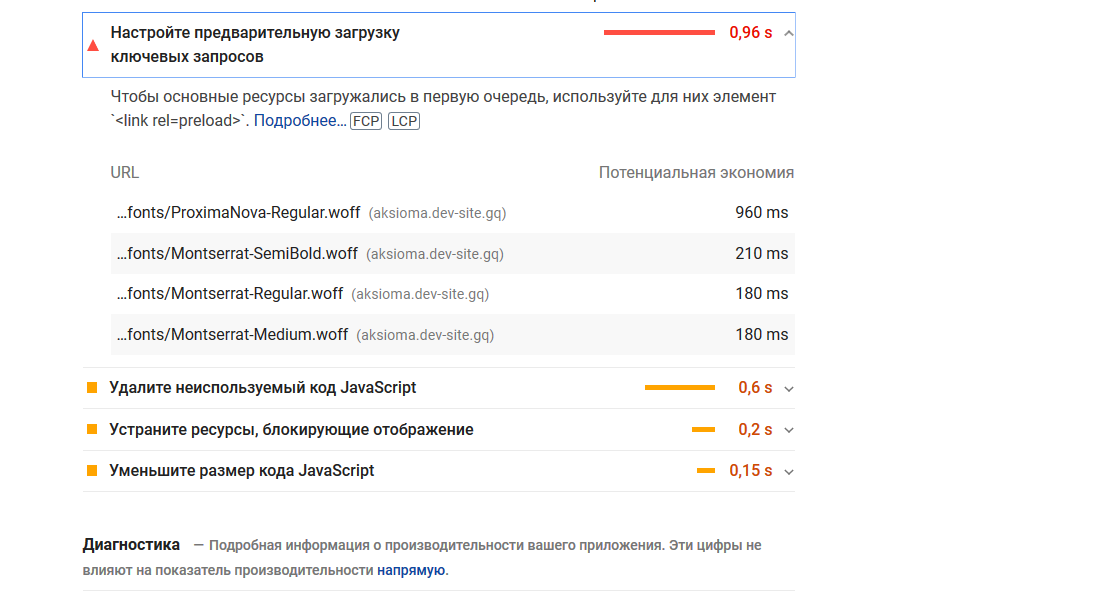
Do fonts mess up the pagespeed score?
Hello, pagespeed swears at fonts and I don’t know what to do with it, put fond-display: swap everywhere;
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-Thin.eot');
src: url('fonts/Montserrat-Thin.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-Thin.woff') format('woff'),
url('fonts/ Montserrat-Thin.ttf') format('truetype');
font-weight: 100
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-ExtraLight.eot');
src: url('fonts/Montserrat-ExtraLight.eot?#iefix'
url('fonts/Montserrat-ExtraLight.woff') format('woff'),
url('fonts/Montserrat-ExtraLight.ttf') format('truetype');
font-weight: 200
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-Light.eot');
src: url('fonts/Montserrat-Light.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-Light.woff') format('woff'),
url('fonts/ Montserrat-Light.ttf') format('truetype');
font-weight: 300
font-style: normal
font-display: swap;
src: url('fonts/Montserrat-Regular.eot');
src: url('fonts/Montserrat-Regular.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-Regular.woff') format('woff'),
url('fonts/ Montserrat-Regular.ttf') format('truetype');
font-weight: normal
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-Medium.eot');
src: url('fonts/Montserrat-Medium.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-Medium.woff') format('woff'),
url('fonts/ Montserrat-Medium.ttf' ) format('truetype');
font-weight: 500
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-SemiBold.eot');
src: url('fonts/Montserrat-SemiBold.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-SemiBold.woff') format('woff'),
url('fonts/ Montserrat-SemiBold.ttf') format('truetype');
font-weight: 600
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-ExtraBold.eot');
src: url('fonts/Montserrat-ExtraBold.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-ExtraBold.ttf') format('truetype');
font-weight: 700
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'Montserrat';
src: url('fonts/Montserrat-Black.eot');
src: url('fonts/Montserrat-Black.eot?#iefix') format('embedded-opentype'),
url('fonts/Montserrat-Black.woff') format('woff'),
url('fonts/ Montserrat-Black.ttf') format('truetype');
font-weight: 800
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('
src: url('fonts/ProximaNovaT-Thin.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNovaT-Thin.woff') format('woff'),
url('fonts/ ProximaNovaT-Thin.ttf') format('truetype');
font-weight: 100
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('fonts/ProximaNova-Light.eot');
src: url('fonts/ProximaNova-Light.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Light.woff') format('woff'),
url('fonts/ ProximaNova-Light.ttf') format('truetype');
font-weight: 200
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('fonts/ProximaNova-Regular.eot');
src: url('fonts/ProximaNova-Regular.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Regular.woff') format('woff'),
url('fonts/ ProximaNova-Regular.ttf') format('truetype');
font-weight: normal
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('fonts/ProximaNova-Semibold.eot');
src: url('fonts/ProximaNova-Semibold.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Semibold.woff'
url('fonts/ProximaNova-Semibold.ttf') format('truetype');
font-weight: 500
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('fonts/ProximaNova-Bold.eot');
src: url('fonts/ProximaNova-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Bold.woff') format('woff'),
url('fonts/ ProximaNova-Bold.ttf') format('truetype');
font-weight: 600
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('
src: url('fonts/ProximaNova-Extrabld.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Extrabld.woff') format('woff'),
url('fonts/ ProximaNova-Extrabld.ttf') format('truetype');
font-weight: 700
font-style: normal
font-display: swap;
}
@font-face {
font-family: 'ProximaNova';
src: url('fonts/ProximaNova-Black.eot');
src: url('fonts/ProximaNova-Black.eot?#iefix') format('embedded-opentype'),
url('fonts/ProximaNova-Black.woff') format('woff'),
url('fonts/ ProximaNova-Black.ttf') format('truetype');
font-weight: 800
font-style: normal
font-display: swap;
}
As a result, Google swears, I still don’t know how to fix it

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question