Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
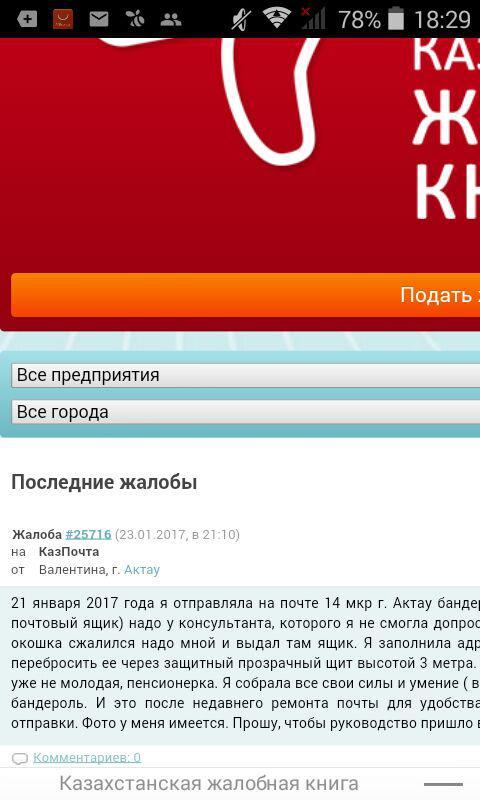
your site only adapts after 480px. The screen can be larger. put more breakpoints so that there is no scale at all.
also add in name="viewport" - initial-scale=1, so that you can see exactly where you don't fit.
THIS is by no means a mobile site
. At a minimum, the text should fit the width of the screen
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question