Answer the question
In order to leave comments, you need to log in
Depending on the input of a number (from 1 to 10, for example 4.5), one of the 3 pictures was displayed?
Colleagues, I ask for help. Faced such a problem, what needs to be done in the admin panel on OpenCart for the client, that he entered a number from 1 to 9 (with a move of 0.5) and, depending on the number, a picture was displayed.
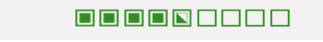
For example, enter 5.5/9 and output (as in the attached image) 4 full, 1 incomplete and 4 empty).
Tell me how this can be implemented in JQuery or JS, I will be very grateful :)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question