Answer the question
In order to leave comments, you need to log in
Debugging POST Requests, Mac
What is the best tool for Mac to debug scripts to which POST requests are sent (because GET is also possible in the browser)?
Now I am writing small scripts on jQuery like
$.ajax({
type: "POST",
url: "/add_something.php",
dataType: 'json',
data: {'id' : '1', 'foo' : 'bar'},
success: function(data) {
console.log(data);
}
});
</code>
и запускаю в FireBug.Answer the question
In order to leave comments, you need to log in
I personally write $_REQUEST instead of $_POST and insert a POST check, which I bypass using the DEBUG flag.
Well, in general, there are many http sniffers that allow you to repeat the request. Likely them and under MAC write.
https://addons.mozilla.org/en-US/firefox/addon/3829/ Handy firefox addon
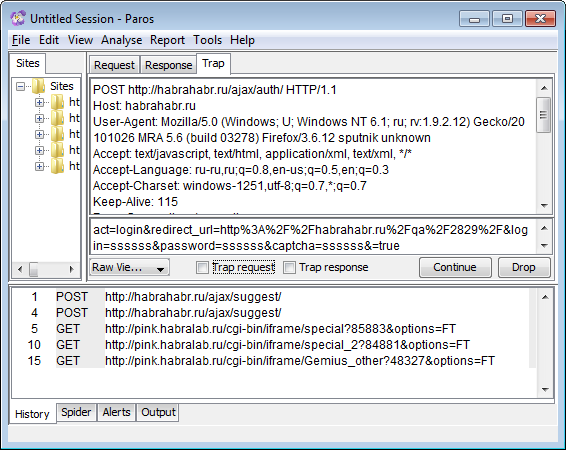
If I understood correctly, then Paros Proxy is suitable , it is written in Java, so it works everywhere.
Set the browser to this proxy, set the request interception, watch and edit.

form data like this
var data = "action=param1&id=param2&…;
in php there will be
$_REQUEST['action']
$_REQUEST['id']
and as debugging in firebug, look in the console for the response, the post request itself, and if necessary, make a breakpoint
The author, but FireBug actually doesn’t fit? GET and POST are also there ...
As far as I know, google chrome is for macs too, and for chrome there is a firebug lite extension.
chrome.google.com/extensions/search?itemlang=&hl=ru&q=firebug
In Safari Preferences -> Add-ons -> Show Develop
menu Then from the Develop menu select Show Web Inspector, Resources tab. There, in addition to beautiful diagrams, for each request you can see the request headers, response headers and form data.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question