Answer the question
In order to leave comments, you need to log in
css hint. How to set a border for a triangle?
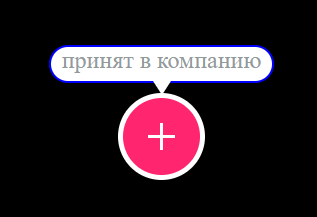
There is an icon (made in html + css) and when you hover over it, a tooltip appears. 
The problem is that the tooltip must have a border, but the triangle is pseudo-class and made from border'a. How to give him a border?
Maybe there are some alternative options to make such a hint (throw off an example)? It is for the hint to be of such a shape and the border to be throughout the form.
Here is the code of the elements: https://codepen.io/Drovosek/pen/VBNqxe
PS The task is further complicated by the fact that the tooltip must be animated.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question