Answer the question
In order to leave comments, you need to log in
css flex. left 1, right 2. How to do something like this (+)?

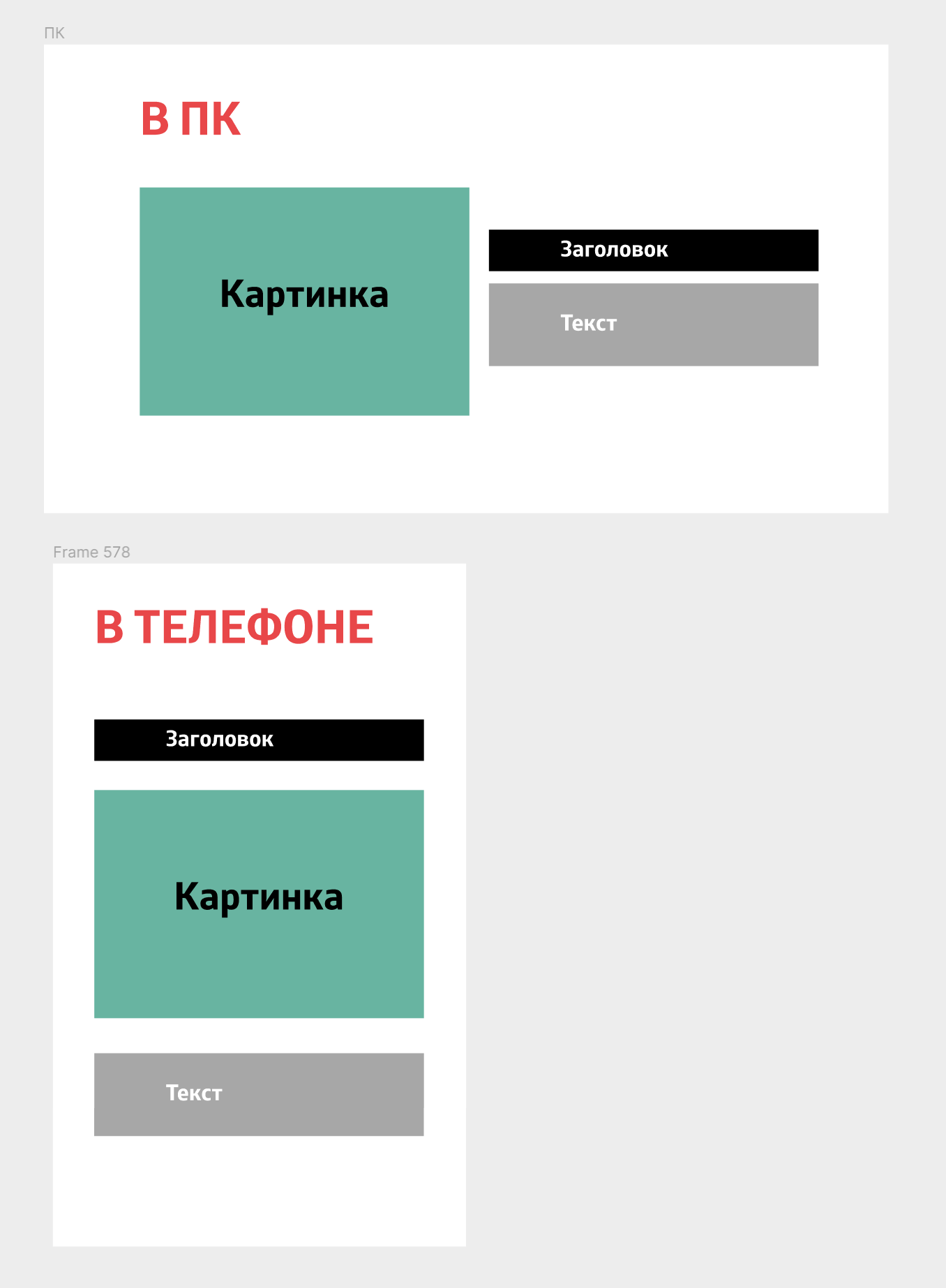
The problem is adaptability. That is, on a PC, I should see the picture on the left, and on the right there are 2 blocks, and these 2 blocks should be aligned in height relative to the picture.
And in mobile, the title should come first, below the picture, below the text.
I understand that @media queries + flex order, the puzzle is not solved. Maybe someone will tell?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question