Answer the question
In order to leave comments, you need to log in
Crossbrowser compatibility with textarea, what to do?
Hello gentlemen and ladies. I have a question regarding the teaxtarea tag and the bootstrap 4 framework.
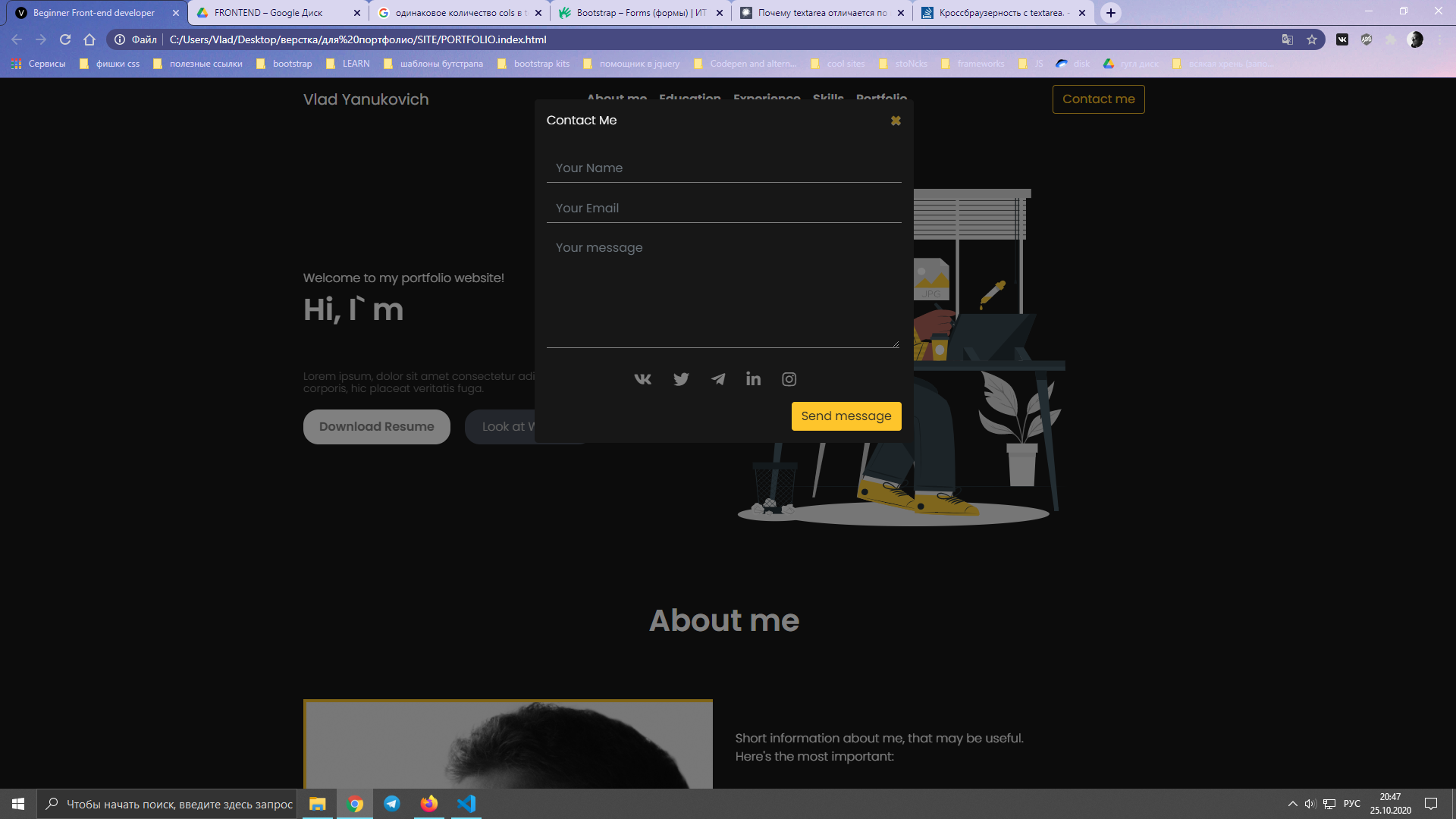
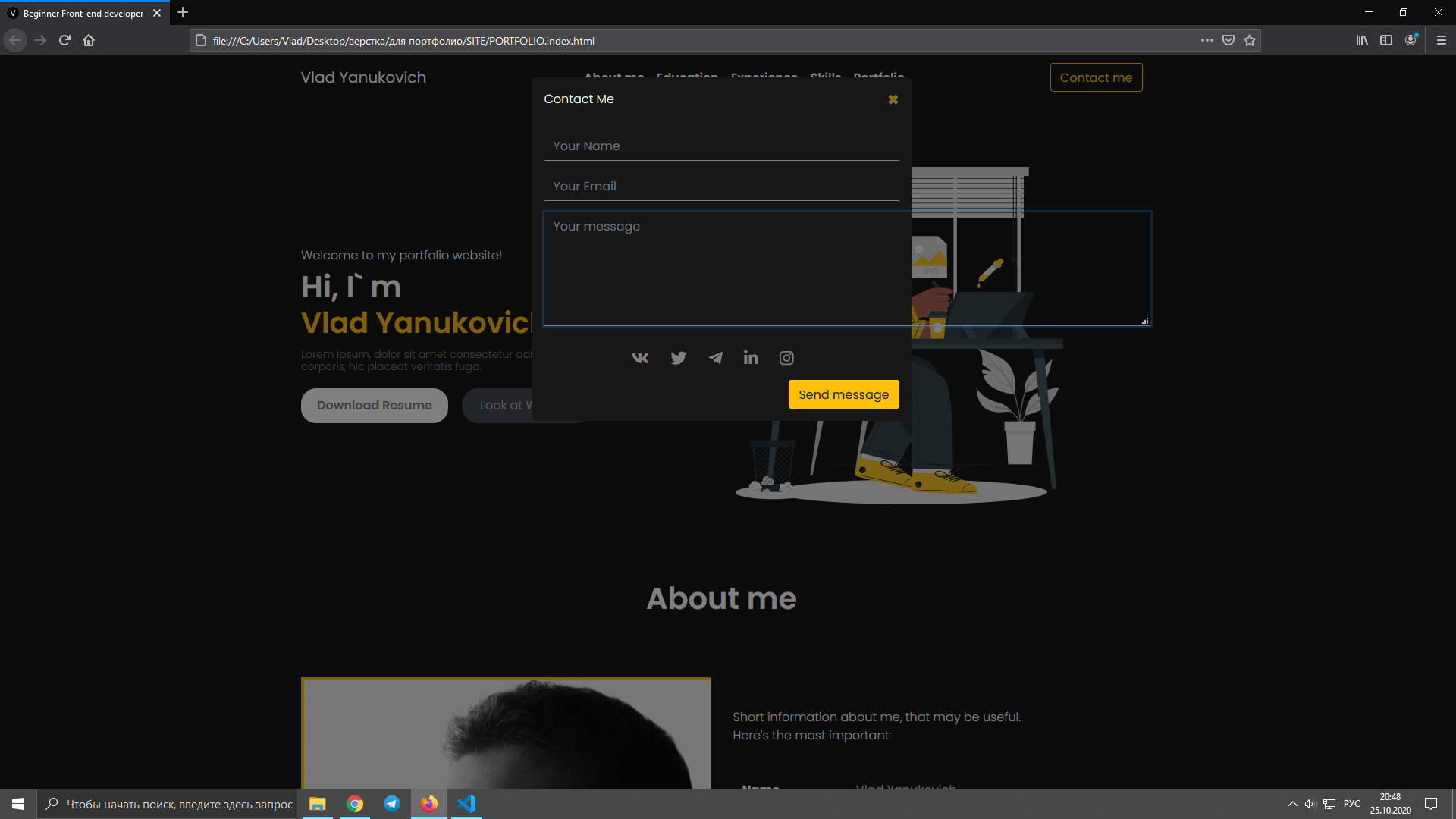
The essence of the problem is this: in browsers with the chronium engine (opera and chrome), this text field works fine, without problems (screenshot 1). Checking for cross-browser compatibility, I opened the site in Mozilla and saw the following picture (screenshot 2). the width of the textarea does not behave very well, to put it mildly. Below I will attach the code with styles. What is the problem and how can I solve it, please help.
textarea code:
<textarea type="text" id="text-area" class="md-textarea form-control" placeholder="Your message" cols="53" rows="6" style="resize: vertical; min-height: 50px; height: 100px; max-height: 150px; background: none; border: none; border-bottom: 1px solid gray; border-radius: 0; color: #fff; margin-bottom: 15px;"></textarea>

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question