Answer the question
In order to leave comments, you need to log in
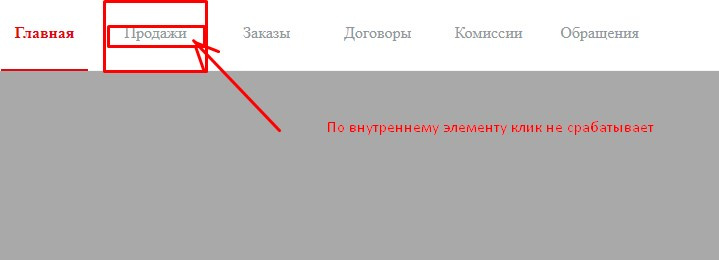
Click not firing on inner element?

There is such a navigation. The click handler hangs on the square that I selected. Inside it there is also a div element that contains the text of the menu.
When the mouse lands on an inner element, the click does not work. Doesn't let you click.
How to make it so that you can click anywhere, including child elements?
Answer the question
In order to leave comments, you need to log in
The click handler hangs on the square that I selected. Inside it there is also a div element that contains the text of the menu.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question