Answer the question
In order to leave comments, you need to log in
Canvas, setTimeout() internal function?
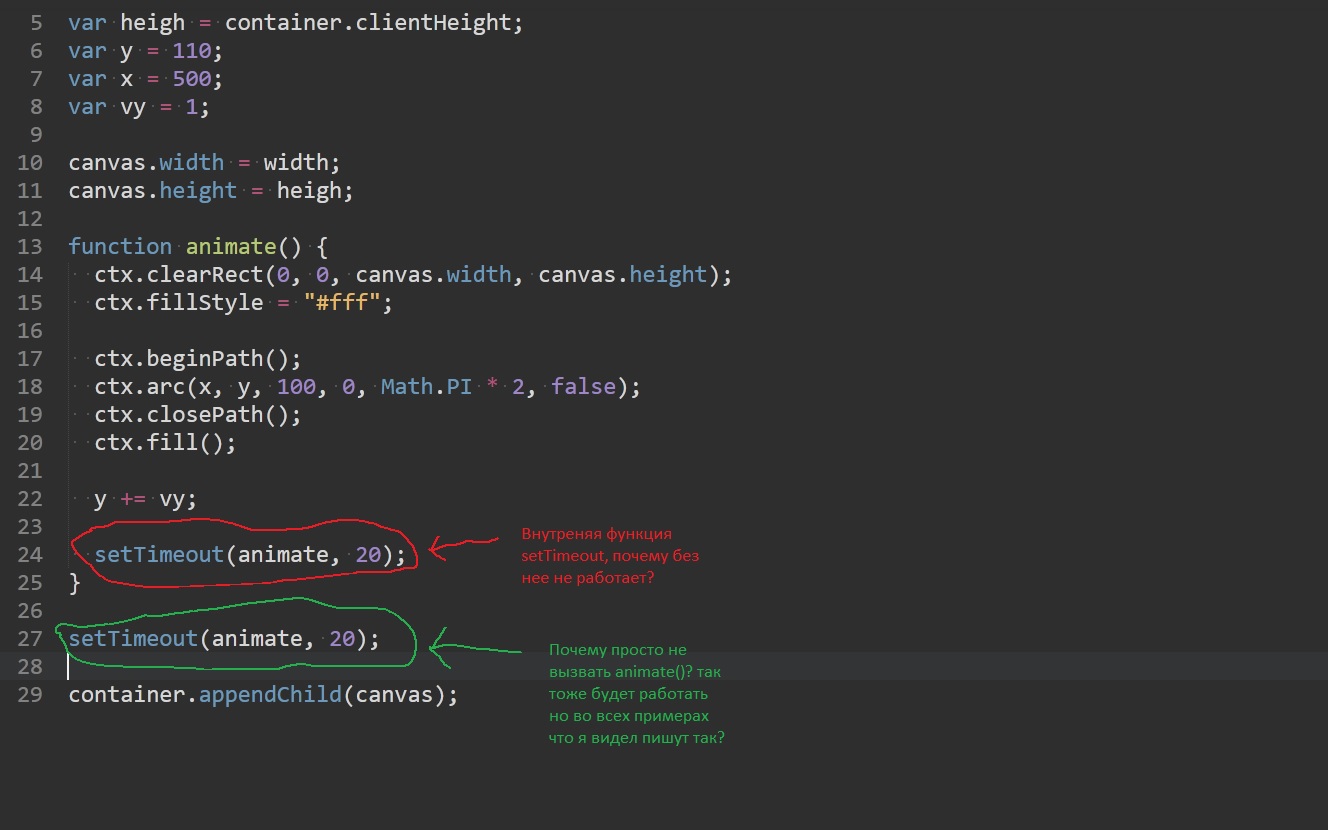
Help me to understand. Why, when animating canvas, do I need to put the internal setTimeout function and then this animation function itself into the setTimeout function? I don't understand why you have to do it twice. Doesn't work without internal function. The attached screenshot shows what I'm talking about. Please help me understand, my head is already exploding.
Answer the question
In order to leave comments, you need to log in
Well, you have done so that the function is executed every 20ms.
The first time the function is called is the timeout that is circled in green. All subsequent functions are executed and delay their new call by 20ms.
Actually a recursive call with a timeout.
I don’t know what works or doesn’t work for you there, but I want to ask - why not use setInterval?
It's probably best to use:
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(/* function */ callback, /* DOMElement */ element){
window.setTimeout(callback, 1000 / 60);
};
})();Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question