Answer the question
In order to leave comments, you need to log in
Canvas Brightness?
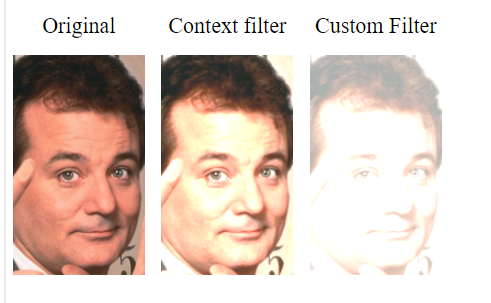
Hello. Due to the fact that Safari does not support context.filter, you need to somehow implement your filters (brightness and contrast), I googled the solution ,
but somehow it does not work at all like context.filter, which brightens the light color more progressively than the dark one, and custom implementation brightens evenly. 
Can you please tell me how to achieve the desired result? Thank you.
Answer the question
In order to leave comments, you need to log in
From the description at https://developer.mozilla.org/en-US/docs/Web/API/C...
brightness()
A CSS<percentage>. Applies a linear multiplier to the drawing, making it appear brighter or darker. A value under 100% darkens the image, while a value over 100% brightens it. A value of 0% will create an image that is completely black, while a value of 100% leaves the input unchanged.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question