Answer the question
In order to leave comments, you need to log in
Canvas animation in JavaScript?
Hello everybody! In JavaScript, you need to draw a bee through the canvas, which will randomly move around the page.
The code:
var circle = function (x, y, radius, fillCircle) {
ctx.beginPath();
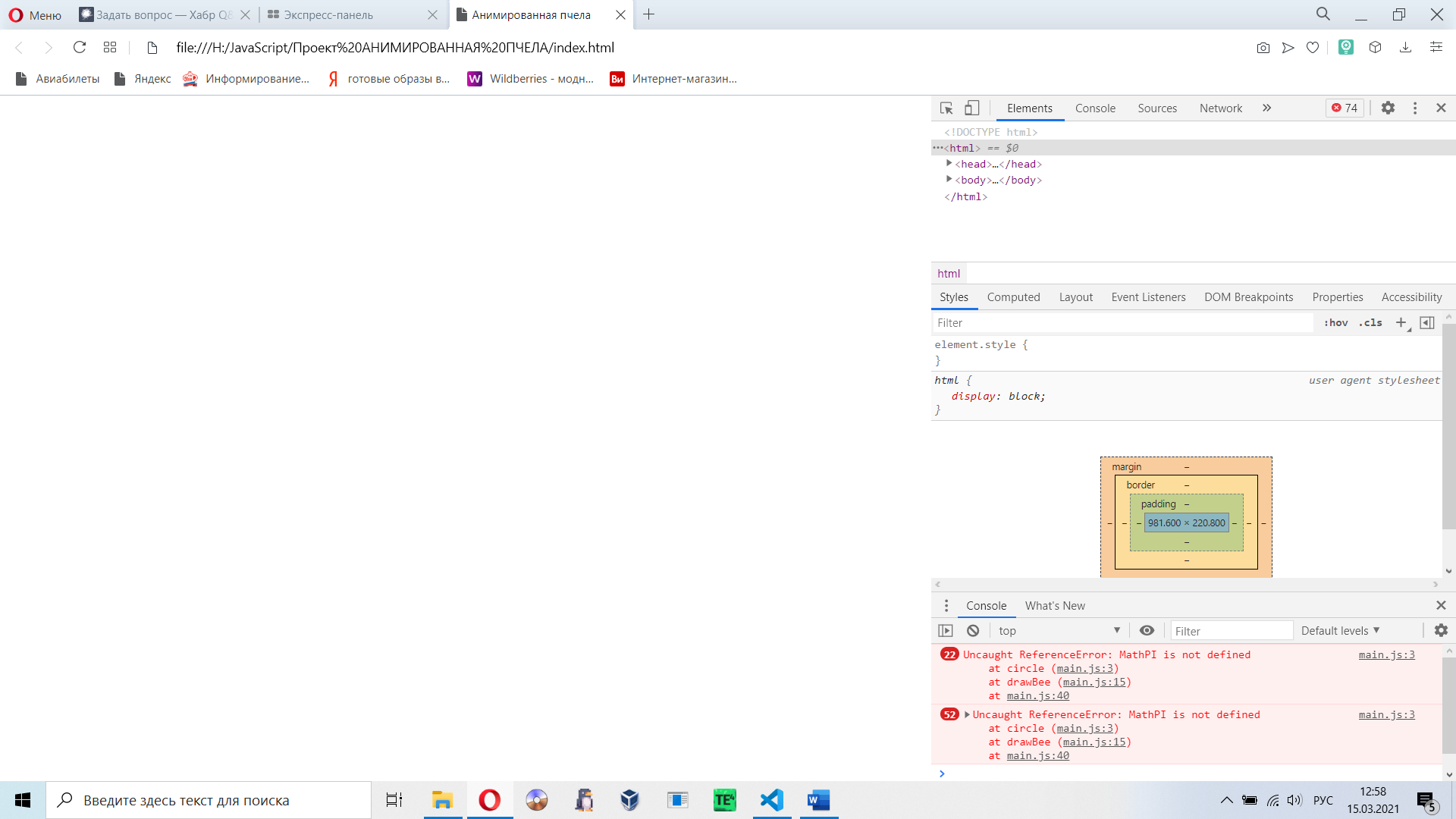
ctx.arc(x, y, radius, 0, MathPI * 2, false);
if (fillCircle) {
ctx.fill();
} else {
ctx.stroke();
}
};
var drawBee = function(x,y) {
ctx.lineWidth = 2;
ctx.strokeStyle = "Black";
ctx.fillStyle = "Gold";
circle(x, y, 8, true);
circle(x, y, 8, false);
circle(x - 5, y - 11, 5, false);
circle(x + 5, y - 11, 5, false);
circle(x - 2, y - 1, 2, false);
circle(x + 2, y -1, 2, false);
};
var update = function (coordinate) {
var offset = Math.random() * 4 -2;
coordinate += offset;
if (coordinate > 200) {
coordinate = 200;
}
if (coordinate < 0) {
coordinate = 0;
}
return coordinate;
};
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var x = 100;
var y = 100;
setInterval (function () {
ctx.clearRect(0, 0, 200, 200);
drawBee(x, y);
x = update(x);
y = update(y);
ctx.strokeRect(0, 0, 200, 200);
}, 300);
Answer the question
In order to leave comments, you need to log in
What algorithm is suitable for describing the flight of an insect?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question