Answer the question
In order to leave comments, you need to log in
Can't send data to server via ajax?
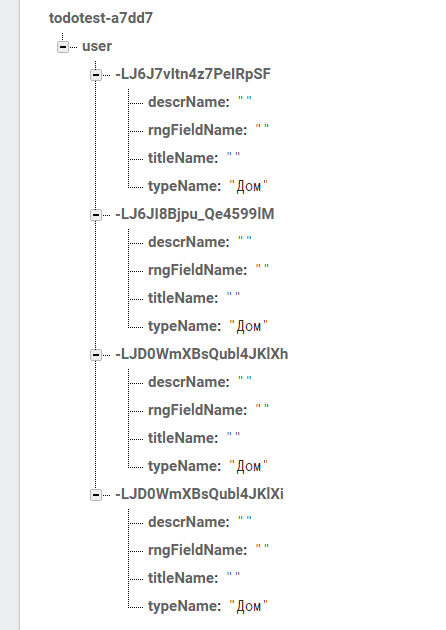
Hello everyone, I'm having a problem submitting a form. I want to send data to server(firebase) using ajax. But there is a problem - the keys in json come, and the values are empty, even though the form was filled out -
 . What needs to be done in order for the form to submit data?
. What needs to be done in order for the form to submit data?
The code -
const form = document.querySelector('.addtask');
const title = document.querySelector('.addtask__title-input');
const type = document.querySelector('.addtask__type-select');
const descr = document.querySelector('.addtask__descr-field');
const rng = document.querySelector('.addtask__hard-range-val');
const rngField = document.querySelector('.addtask__hard-range-field');
const fireURL = 'https://todotest-a7dd7.firebaseio.com';
// это данные формы -
const data = {
titleName: title.value,
descrName: descr.value,
typeName: type.value,
rngFieldName: rngField.value,
};
rng.oninput = function func() {
rngField.value = rng.value;
};
document.addEventListener('submit', (event) => {
event.preventDefault();
const xhr = new XMLHttpRequest();
xhr.open('POST', `${fireURL}/user/.json`, true);
// тут отправляю и делаю из них JSON
xhr.setRequestHeader('Content-type', 'application/json; charset=utf-8');
xhr.send(JSON.stringify(data));
console.log(JSON.stringify(data));
});<form class="addtask validate">
<h2 class="addtask__intro">Добавить задание</h2>
<div class="addtask__title"><label class="addtask__label-title" for="title">Задание:</label><input class="addtask__title-input" type="text" name="title" id="title" autocomplete="off" required maxlength="75" minlength="25" placeholder="Введите название задания"></div>
<div class="addtask__type">
<label class="addtask__type-label" for="type">Тип:</label>
<select class="addtask__type-select" name="type" id="type" minlength="25">
<option class="addtask__type-value" value="Дом">Дом</option>
<option class="addtask__type-value" value="Работа">Работа</option>
<option class="addtask__type-value" value="Учеба">Учеба</option>
</select>
</div>
<div class="addtask__descr"><label class="addtask__label-descr" for="descr">Описание:</label><textarea class="addtask__descr-field" name="descr" autocomplete="off" minlength="25" id="descr" required></textarea></div>
<div class="addtask__hard-range">
<div class="addtask__hard-range-wrap"><label class="addtask__label-hard" for="range">Сложность:</label><input class="addtask__hard-range-val" type="range" min="1" max="5" step="1" requred><input class="addtask__hard-range-field" type="text" readonly name="complexity"></div>
</div>
<input class="addtask__go" type="submit" value="Ок">
</form>Answer the question
In order to leave comments, you need to log in
// это данные формы -
const data = {
titleName: title.value,
descrName: descr.value,
typeName: type.value,
rngFieldName: rngField.value,
};xhr.send(JSON.stringify({
titleName: title.value,
descrName: descr.value,
typeName: type.value,
rngFieldName: rngField.value,
}));Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question