Answer the question
In order to leave comments, you need to log in
Can't make a slider with center mode and 3d effect?
Here's what I have at this stage: Codepen
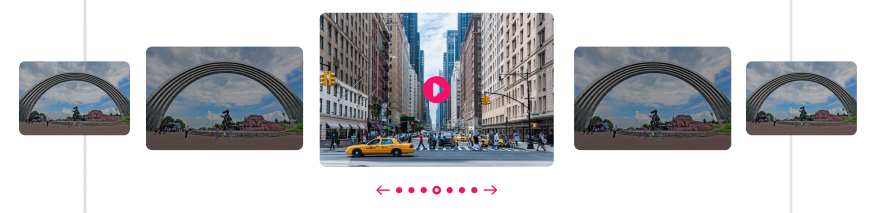
As a result, it should turn out like this on large screens

Slider
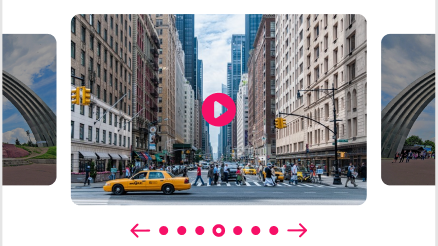
And so on small

Slider
I can't fix a number of bugs like this:
1. An incomprehensible jump from the last slide to the first and back.
2. If you double-click on the same dots, then for some reason the next two slides decrease a little
3. And when the screen is reduced, everything crawls under each other and breaks and looks wrong.
Please help to finish this slider, maybe someone also had such a problem.
Thank you!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question