Answer the question
In order to leave comments, you need to log in
Can I create a morph from multiple identical svg files?
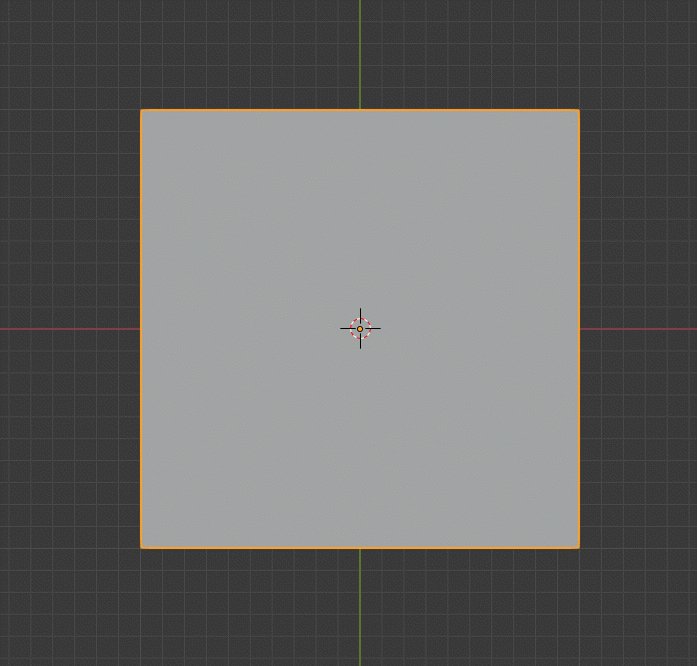
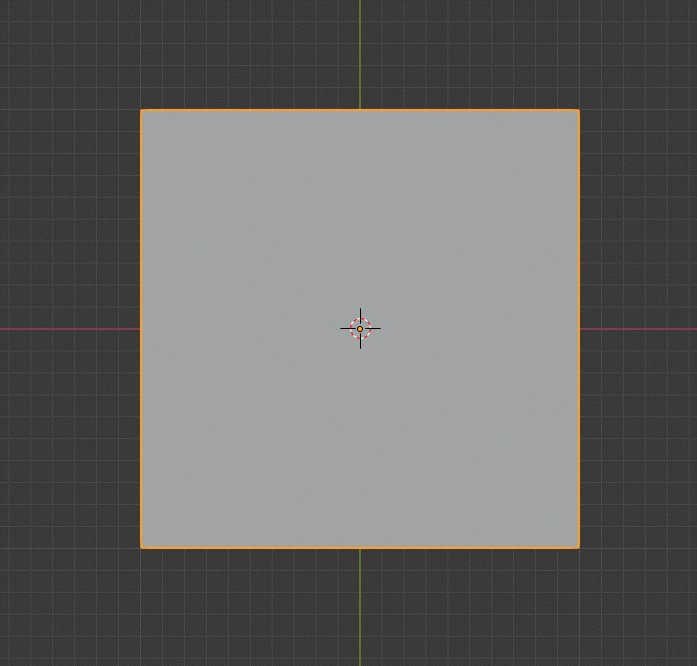
I created an svg file with adobe illustrator and saved it.
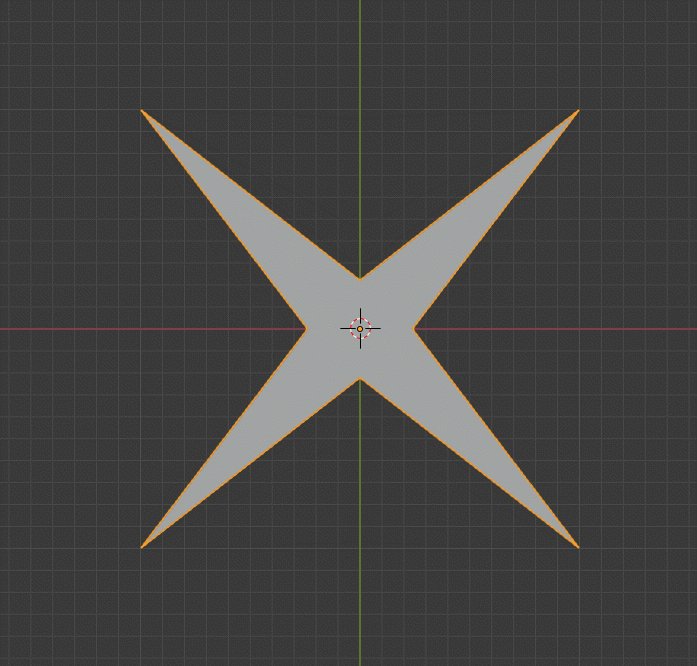
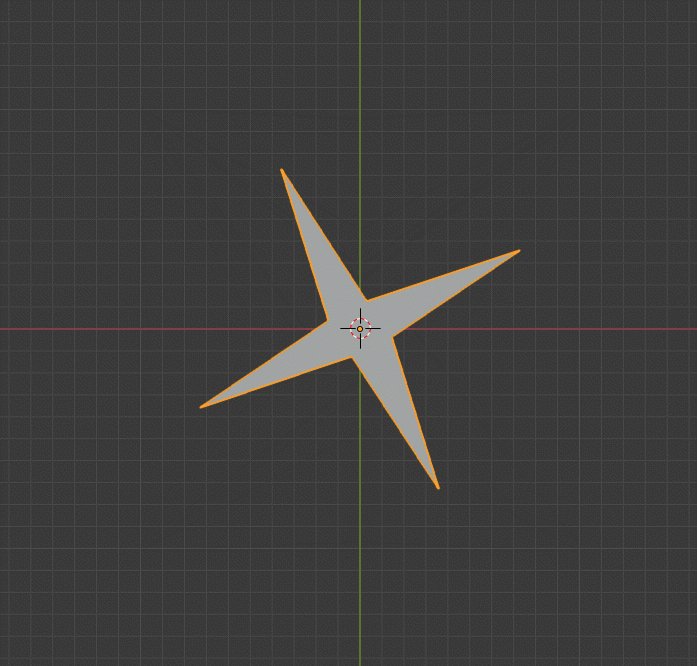
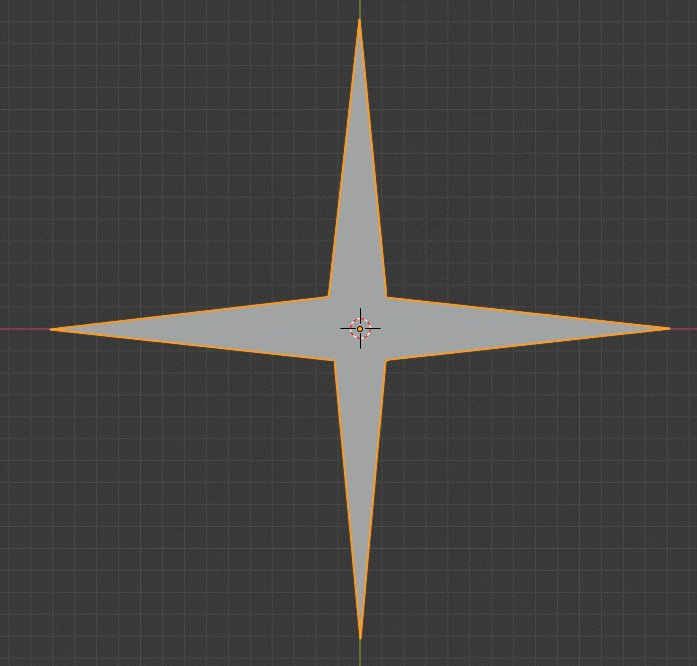
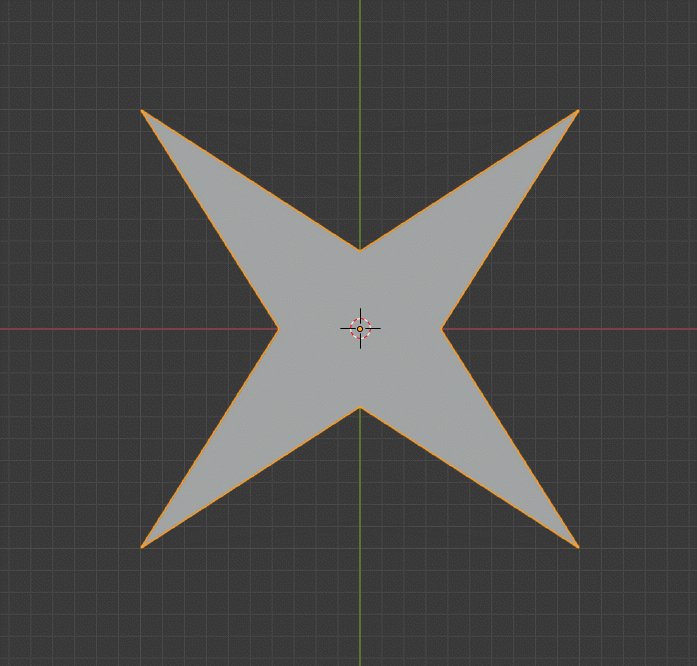
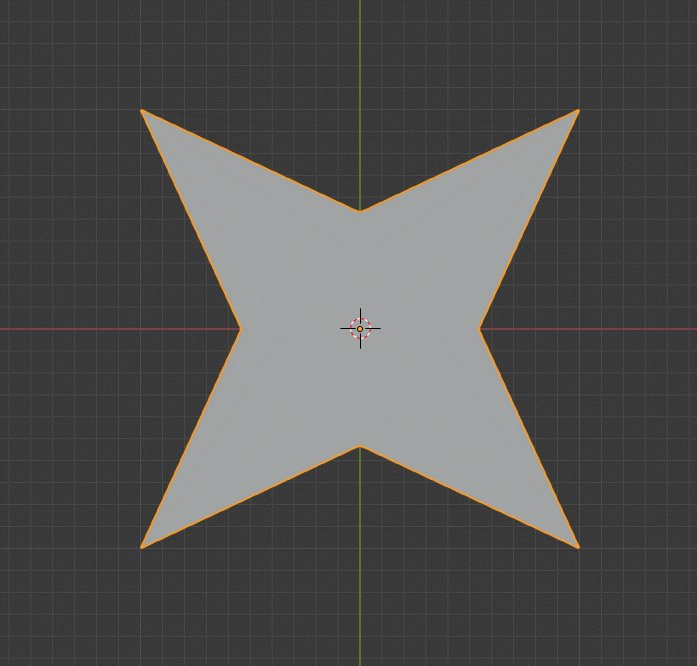
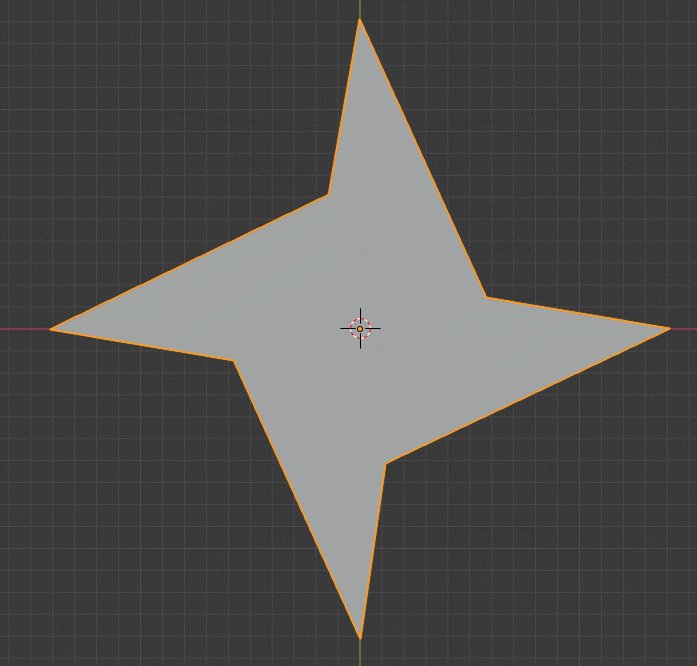
After I deformed it by changing the location of the points, the angle of the lines and saved it. And so three times
. And I need to create a morph using ready-made svg files that I created earlier
. Because manually registering all the coordinates of the color mask and gradients is too long.
My code
I want to create an example slider "step" and "fact"
The step slider should deform "frame_1" so that when it reaches 70 it deforms completely to "frame_2"
and when it reaches 100 "frame_2" becomes "frame_3"
Example

A slider "fact" should change "frame_1" to "frame_3" and create a combination with the "step" slider
Example first "step" was changed from 0 to 50 and after the "fact" slider was changed from 0 to 100

I need the points to repeat the trajectory of the past "frame" instead of moving to the nearest point
Like here but with slider control
Can I do it somehow?
What modules are best suited for this so that they do not conflict with all the effects of adobe illustrator such as mask gradient texture and so on?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question