Answer the question
In order to leave comments, you need to log in
Calculating player rating in group table using jquery?
Greetings!
I ask for help with the implementation of the project.
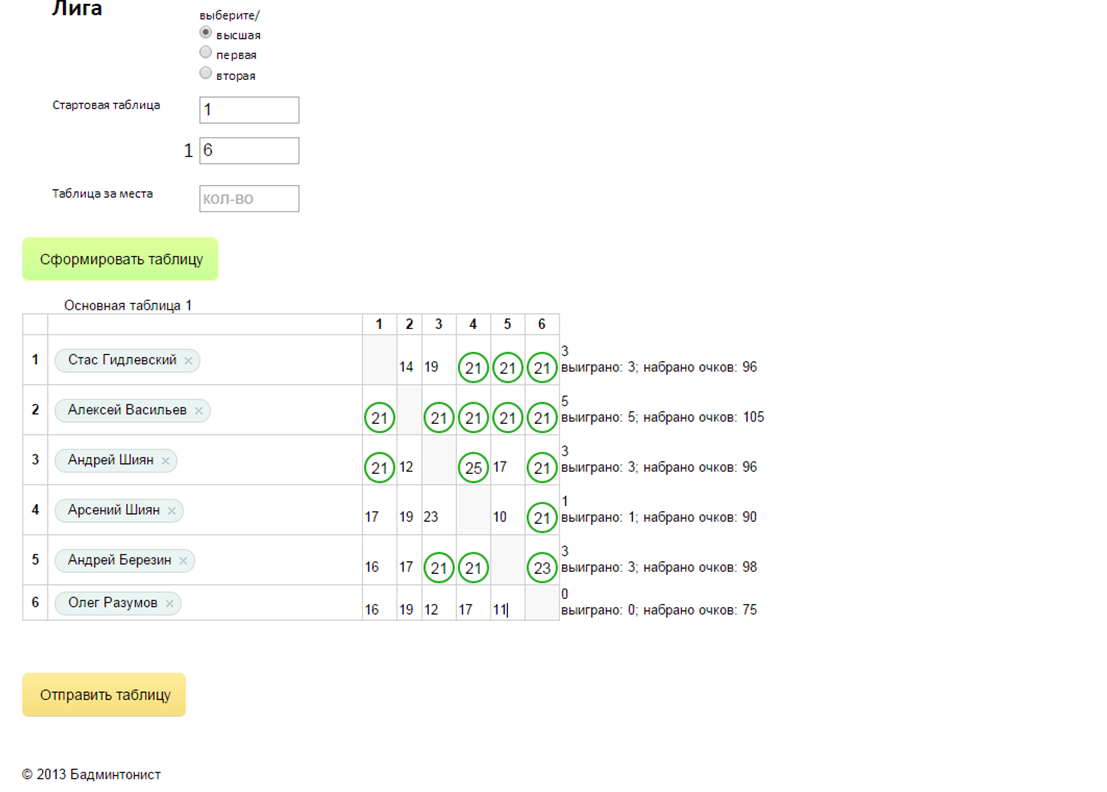
There is a group table of players 6 by 6 in size. Each player plays with each other. The results of the meetings are entered manually by the user.
It is necessary to make sure that places are automatically distributed among the players (from 1 to 6) depending on the number of victories and points scored.
Tell me how to implement it better?

Answer the question
In order to leave comments, you need to log in
Maybe my solution will help someone:
function calculatewins(ThisValue, score, ParentTr, ParentTd) {
var RateWithPointsArr = [];
var winsarr = [];
$(document).find('tr.bar').each(function() {
var wins = new Array();
var i = 0;
var TR = $(this);
var sum = 0;
$(TR).find('td.score input').each(function() {
var inputvalue = $(this).val();
if ($(this).hasClass('win')) {
wins[i] = [$(this).data('againstplayercell')];
i++;
}
if (inputvalue > 0) {
sum += parseFloat(inputvalue);
}
});
TR.find('div.score').text(wins.length);
TR.find('div.winplayers').text('выиграно: ' + wins.length + '; набрано очков: ' + sum);
//$('<div>выиграно: '+wins.length+'; набрано очков: '+sum+'</div').insertAfter(TR.find('div.score'));
});
$(document).find('td div.score').each(function() {
var parentTd = $(this).parent();
var inputvalue = $(this).text();
var tddataid = parentTd.data('id');
if ($(parentTd).length > 0 && parseFloat(inputvalue) >= 0) {
winsarr.push({parentTd: parentTd, wins: inputvalue});
//winsarr.sort(sortByWins);
}
});
var RateWithPointsArr = [];
$(winsarr).each(function(i, j) {
var datacelldataid = j.parentTd.data('id');
var summ = 0;
for (x = 1; x <= winsarr.length; x++) {
var index = (x) % winsarr.length;
if (j.parentTd != winsarr[index]['parentTd']) {
if (j.wins == winsarr[index]['wins']) {
var againstcell = winsarr[index]['parentTd'].parent().data('startposition');
var PlayerScoreVSPlayersWithSameWins = j.parentTd.parent().find('td.score').find('input[data-againstplayercell=' + againstcell + ']').val();
summ += +parseFloat(PlayerScoreVSPlayersWithSameWins);
}
}
}
RateWithPointsArr.push({id: datacelldataid, summ: summ, wins: j.wins, parentTd: j.parentTd});
});
//RateWithPointsArr.sort(sortByRate);
$(RateWithPointsArr).each(function(i, j) {
for (y = 1; y <= RateWithPointsArr.length; y++) {
var index = (y) % RateWithPointsArr.length;
if (j.id != RateWithPointsArr[index]['id']) {
if (j.wins == RateWithPointsArr[index]['wins'] && j.summ == RateWithPointsArr[index]['summ']) {
var thiscell = j.parentTd.parent().data('startposition');
var againstcell = RateWithPointsArr[index]['parentTd'].parent().data('startposition');
var againstplayerscore = winsarr[index]['parentTd'].parent().find('td.score').find('input[data-againstplayercell=' + thiscell + ']').val();
var thisplayerscore = j.parentTd.parent().find('td.score').find('input[data-againstplayercell=' + againstcell + ']').val();
//console.log('againstplayerscore' + againstplayerscore);
//console.log('thisplayerscore' + thisplayerscore);
if (thisplayerscore > againstplayerscore) {
j.summ += +1;
//console.log(j.id);
}
}
}
}
});
RateWithPointsArr.sort(function(a, b) {
if (a.wins > b.wins) {
return -1;
}
else if (a.wins < b.wins) {
return 1;
}
else if (a.summ > b.summ) {
return -1;
}
else if (a.summ < b.summ) {
return 1;
}
else {
return 0;
}
});
$(RateWithPointsArr).each(function(i, j) {
j.parentTd.find('div.place').text('место: '+(i + 1));
});
console.log(RateWithPointsArr);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question