Answer the question
In order to leave comments, you need to log in
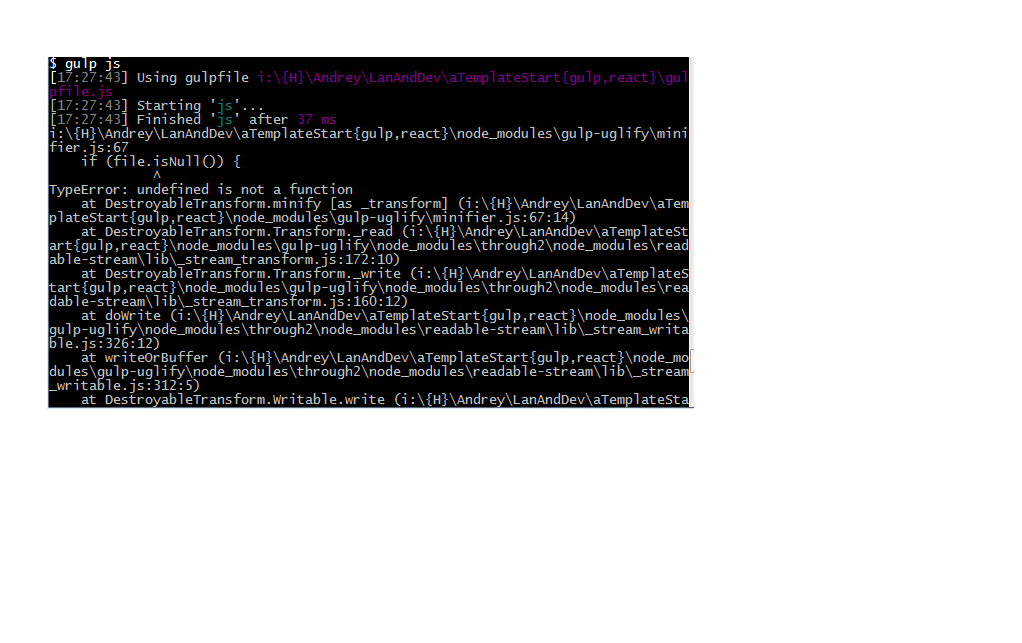
Building gulp+browserify+react, how to fix the error?
directory structure
build...
src|
-----scripts|
-------------components|
------------------------------app.jsx
----------------- ------------- -...
--------------index.js
---------------. ..
gulpfile.js
Here is the gulp file itself
/*------------------------------------*\
#require
\*------------------------------------*/
var gulp = require('gulp'),
msts = require('gulp-minify-css'),
sass = require('gulp-sass'),
prsts = require('gulp-autoprefixer'),
msct = require('gulp-uglify'),
browserify = require('browserify'),
reactify = require('reactify'),
rimraf = require('rimraf'),
rename = require('gulp-rename'),
watch = require('gulp-watch'),
brsync = require('browser-sync'),
reload = brsync.reload,
path = {
build:{
html:'build/',
css:'build/css/',
js:'build/js/',
img:'build/img/',
font:'build/font/',
lib:'build/libs/'
},
src:{
html:'src/index.html',
css:'src/stylesheets/index.scss',
js:'src/scripts/index.js',
img:'src/images/**/*.*',
font:'src/fonts/**/*.*',
lib:'src/libs/**/*.*'
},
watch:{
html:'src/*.html',
css:'src/stylesheets/**/*.*',
js:'src/scripts/**/*.*',
img:'src/images/**/*.*',
font:'src/fonts/**/*.*',
lib:'src/libs/**/*.*'
},
clean:'./build/'
};
/*------------------------------------*\
#config server
\*------------------------------------*/
var conf = {
server:{
baseDir:'./build/'
},
tunnel:false,
host:'localhost',
port:8080,
logPrefix:'-Это бизнес детка-'
};
/*------------------------------------*\
#tasks
\*------------------------------------*/
// #server
gulp.task('server', function () {
brsync(conf);
});
// #clean
gulp.task('clean', function (cb) {
rimraf(path.clean, cb);
});
// #html
gulp.task('html', function () {
gulp.src(path.src.html)
.pipe(gulp.dest(path.build.html))
.pipe(reload({stream: true}));
});
gulp.task('js',function(){
browserify(path.src.js, { debug: true })
.transform(reactify)
.bundle()
.pipe(msct())
.pipe(gulp.dest(path.build.js));
});
// #build
gulp.task('build', [
'server',
'js'
]);
// #watch
gulp.task('watch', function(){
gulp.watch(path.watch.html,['html']);
gulp.watch(path.watch.js,['js']);
});
// #default
gulp.task('default', ['build', 'server', 'watch']);
var app = require('./components/app.jsx').app();/** @jsx React.DOM */
var React = require('react');
var App = React.createClass({
render: function(){
return (
<h1>Hello, {this.props.name}!</h1>
);
}
});
module.exports.app =function(){return App;};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question