Answer the question
In order to leave comments, you need to log in
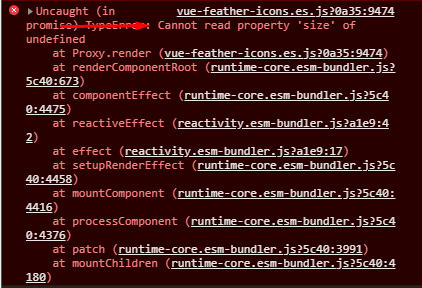
Bug in vue-feather-icons plugin "Cannot read property 'size' of undefined"?
Hello! Faced this problem "Cannot read property 'size' of undefined": 
The plugin I used: https://github.com/egoist/vue-feather-icons
The error is in this line:
var size = ctx.props.size.slice(-1) === 'x' ? ctx.props.size.slice(0, ctx.props.size.length - 1) + 'em' : parseInt(ctx.props.size) + 'px';render: function render(h, ctx) {
var size = ctx.props.size.slice(-1) === 'x' ? ctx.props.size.slice(0, ctx.props.size.length - 1) + 'em' : parseInt(ctx.props.size) + 'px';
var attrs = ctx.data.attrs || {};
attrs.width = attrs.width || size;
attrs.height = attrs.height || size;
ctx.data.attrs = attrs;
return h("svg", _mergeJSXProps([{
attrs: {
xmlns: "http://www.w3.org/2000/svg",
width: "24",
height: "24",
viewBox: "0 0 24 24",
fill: "none",
stroke: "currentColor",
"stroke-width": "2",
"stroke-linecap": "round",
"stroke-linejoin": "round"
},
"class": "feather feather-phone"
}, ctx.data]), [h("path", {
attrs: {
d: "M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z"
}
})]);
}Answer the question
In order to leave comments, you need to log in
Probably the component is not marked as functional (property functional: true) https://ru.vuejs.org/v2/guide/render-function.html...
UPD^ I read about "it worked in version 2". Is this version 3? It is cut out there, I recommend that you familiarize yourself with https://v3.vuejs.org/guide/migration/functional-co... you
should get something like this:
import { h } from 'vue'
const component = (props, context) => {
var size = props.size.slice(-1) === 'x' ? props.size.slice(0, props.size.length - 1) + 'em' : parseInt(props.size) + 'px';
//....
}
export default componentDidn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question