Answer the question
In order to leave comments, you need to log in
How to access individual items in a JSON file?
Good afternoon, I made a calendar, and now I want it to show the events recorded in the JSON file exactly on the days it should. The problem is that I can't figure out how to access individual JSON file elements like start_at and memo.
I would like to do a check using if:
1) Get the date of the event from the JSON file(paragraph start_at);
2) Write it down as var v = new Date(received event date(1 plan item) );
3) Compare the day of the calendar and the received day;
4) If they are true, then the item from the JSON memo file is added to the calendar day.
Please help me with the first point.
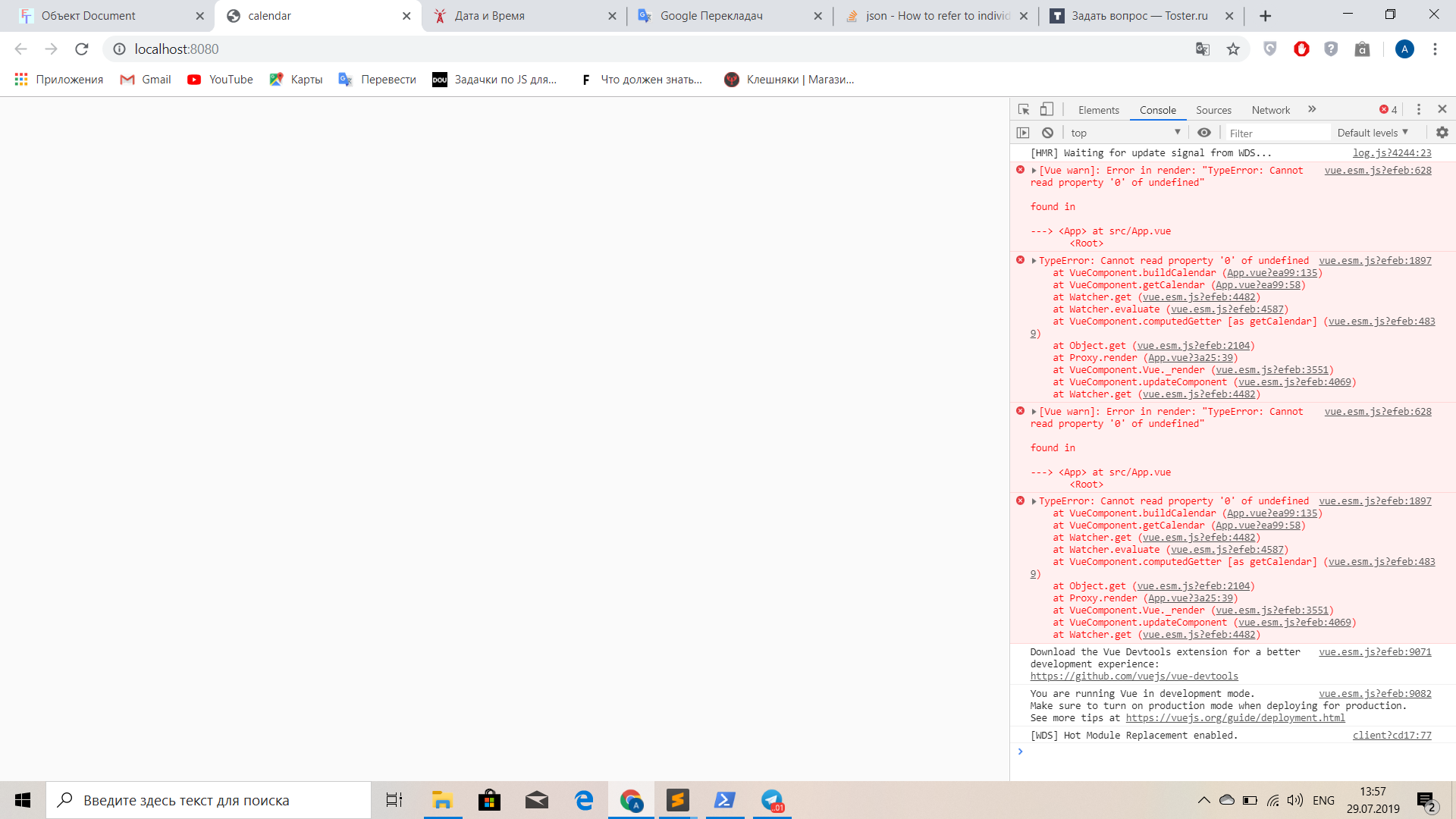
Right now I only have code that works with an error that indicates that I'm not getting the date from the JSON file correctly.
JSON file code:
{
"meta": {
"unremovable": [
1
],
"types": [
[
1,
"public_holiday"
],
[
2,
"day_off"
],
[
4,
"birthday"
],
[
8,
"meeting"
],
[
16,
"other"
]
]
},
"events": [
{
"id": 211,
"starts_at": "2019-03-08",
"ends_at": "2019-03-08",
"memo": "Международный женский день",
"type": 3
},
{
"id": 212,
"starts_at": "2019-10-07",
"ends_at": "2019-10-07",
"memo": "День учителя",
"type": 1
},
{
"id": 213,
"starts_at": "2019-10-14",
"ends_at": "2019-10-14",
"memo": "День защитника Украины",
"type": 3
},
{
"id": 214,
"starts_at": "2019-10-18T14:00:00Z",
"ends_at": "2019-10-18T15:00:00Z",
"memo": "Созвон с Киевом",
"type": 8
},
{
"id": 215,
"starts_at": "2019-10-18T09:00:00Z",
"ends_at": "2019-10-18T13:15:00Z",
"memo": "Велопрогулка",
"type": 16
},
{
"id": 216,
"starts_at": "2019-10-22",
"ends_at": "2019-10-22",
"memo": "Гуляем в парке",
"type": 16
},
{
"id": 217,
"starts_at": "2019-10-28",
"ends_at": "2019-11-03",
"memo": "Конференция",
"type": 18
},
{
"id": 218,
"starts_at": "2019-11-03T21:43:00Z",
"ends_at": "2019-11-03T21:43:00Z",
"memo": "Самолёт домой",
"type": 16
},
{
"id": 219,
"starts_at": "2019-11-11",
"ends_at": "2019-11-11",
"memo": "ДР",
"type": 4
}
]
}<template>
<div class="all">
<div class="overflow-div">
<div class="pagination">
<div @click="prevPage" class="btn-left"><</div>
<p>{{ nameOfOneMonth }} {{ year }}</p>
<div @click="nextPage" class="btn-right">></div>
</div>
<div class="d_nameOfDays">
<li v-for="day in nameOfDays" class="nameOfDays">{{ day }}</li>
</div>
<transition :name="nameOfClass" >
<div :key="currentPage" class="fade_wrapper">
<div v-for="(week, i) in getCalendar" class="d_day">
<li v-for="day in week" class="li_day">
<div class="day"
v-bind:class="{ 'grey': isAnotherMonth(i, day), 'currentDay': currentDayOnCalendar(day) }"
>{{ day }}</div>
</li>
</div>
</div>
</transition>
</div>
</div>
</template>
<script>
// import link from './Calendar_data.json';
export default {
data(){
return{
currentPage: 0,
namesOfMonths: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
nameOfOneMonth: '',
nameOfDays: ['Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб', 'Вс'],
date: new Date(),
isActive: true,
year: '',
nameOfClass: '',
eventsData: []
}
},
created: function(){
fetch('src/Calendar_data.json')
.then(response => response.json())
.then(data => (
this.eventsData = data
));
},
computed: {
getCalendar(){
return this.buildCalendar();
}
},
mounted(){
this.year = this.date.getFullYear();
this.currentPage = this.date.getMonth();
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
methods: {
prevPage(){
if (this.currentPage === 0) {
this.currentPage = 12;
this.year--;
}
this.nameOfClass = 'prev';
this.currentPage--;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
nextPage(){
if (this.currentPage === 11) {
this.currentPage = -1;
this.year++;
}
this.nameOfClass = 'next';
this.currentPage++;
this.nameOfOneMonth = this.namesOfMonths[this.currentPage];
},
isAnotherMonth(weekIndex, dayNumber) {
if(weekIndex === 0 && dayNumber > 15) {
// первая неделе и номер дня > 15
return true
}
if (weekIndex === 4 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
if (weekIndex === 5 && dayNumber < 15) {
// последняя неделя и номер дня < 15
return true
}
// день принадлежит текущему месяцу
return false
},
currentDayOnCalendar(dayNumber){
if(this.currentPage === this.date.getMonth() && dayNumber === this.date.getDate() && this.year === this.date.getFullYear()){
return true
}
return false
},
getYear(){
this.year = this.date.getFullYear();
},
getLastDayOfMonth(month) { // нахождение числа последнего дня в месяце
let dateDaysInMonth = new Date(this.year, month + 1, 0);
return dateDaysInMonth.getDate();
},
getNumberOfFirstDayInMonth(month){ //нахождение номера первого дня в месяце
let dateFirstDayInMonth = new Date(this.year, month, 1);
return dateFirstDayInMonth.getDay();
},
buildCalendar(){
let massOfMonth = [];
for (let months = 0; months < 12; months++){
massOfMonth.push(months);
massOfMonth[months] = [];
for ( let daysInMonth = 1; daysInMonth <= this.getLastDayOfMonth(months); daysInMonth++){
massOfMonth[months].push(daysInMonth);
massOfMonth[months][daysInMonth] = [];
for(let m = 0; m <= 8; m++){
let v = this.eventsData.events[m].starts_at;
let d = new Date(v);
}
if(daysInMonth === d.getDate()){
massOfMonth[months][daysInMonth].push(this.eventsData.events[m].memo)
}
}
// Заполняем начало каждого месяца числами из прошлого месяца
if(this.getNumberOfFirstDayInMonth(months) > 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let b = 0; b <= this.getNumberOfFirstDayInMonth(months) - 2; b++){
t--;
massOfMonth[months].unshift(t)
}
}else if(this.getNumberOfFirstDayInMonth(months) === 0){
let t = this.getLastDayOfMonth(months-1) + 1;
for(let nulldays = 0; nulldays <= 5; nulldays++){
t--;
massOfMonth[months].unshift(t);
}
}
//Заполняем конец каждого месяца числами из будущего месяца
if((this.getNumberOfFirstDayInMonth(months) === 0 ||
this.getNumberOfFirstDayInMonth(months) === 6) &&
(this.getNumberOfFirstDayInMonth(months + 1) > 1 &&
this.getNumberOfFirstDayInMonth(months + 1) < 3)){
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 7; q++){
t++;
massOfMonth[months].push(t);
}
} else{
let t = 0;
for(let q = this.getNumberOfFirstDayInMonth(months + 1); q <= 14; q++){
t++;
massOfMonth[months].push(t);
}
}
}
// разбиение большого массива месяц на
// меньшие массивы которые имеют по 7 элементов
var longArray = massOfMonth[this.currentPage];
var size = 7;
var newArray = new Array(Math.ceil(longArray.length / size)).fill("")
.map(function() {
return this.splice(0, size)
}, longArray.slice());
//--------------------------------------------------
return newArray; // вывод самого календаря
}
}
};
</script>
Answer the question
In order to leave comments, you need to log in
you fetch the file via http request, it turns out that you have it at http://localhost:8080src/Calendar_data.json ?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question