Answer the question
In order to leave comments, you need to log in
Bootstrap grid how to be?
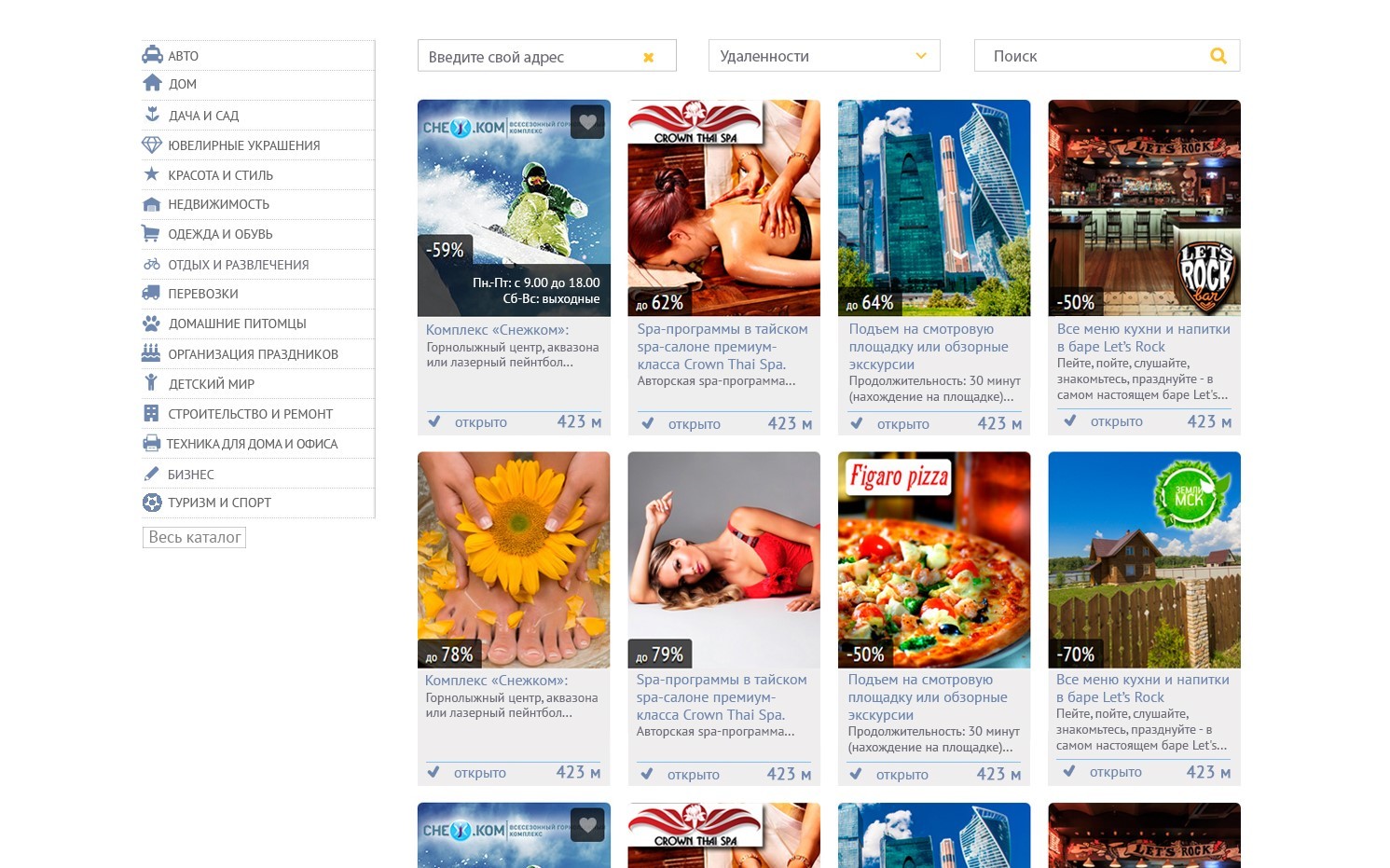
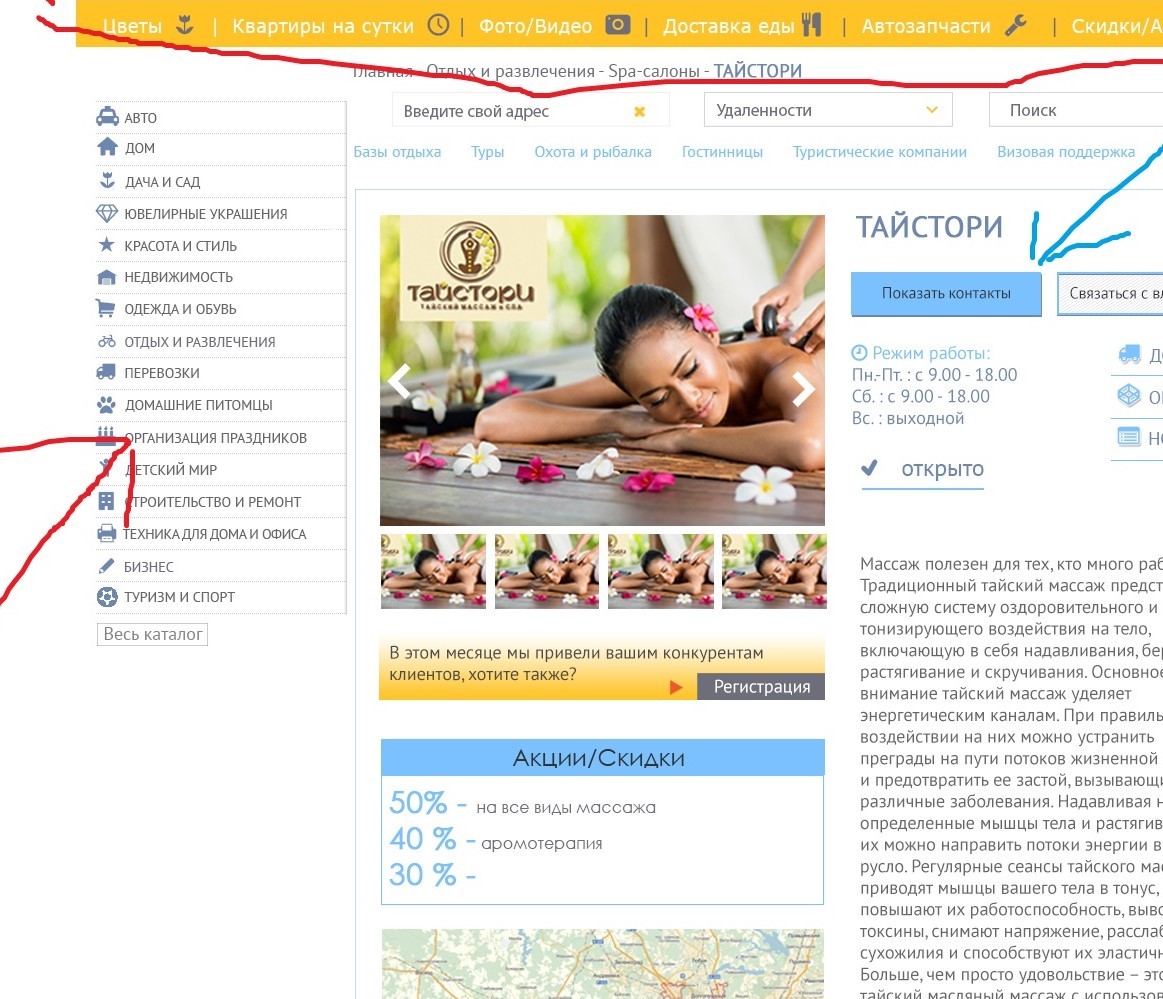
Hello. The question is. There is a site layout (Fig. 1. Main page) Sidebar took in three columns, the content is naturally in 9, everything is fine in principle. Now there is another page (Fig2.) On it, the indent between the sidebar and the content is very small. A three-column sidebar prevents content from being closer to the sidebar. How to be in such a situation?

Answer the question
In order to leave comments, you need to log in
Is that a problem? Remove the indent via CSS and that's it. Then for mobile screens, write a small fix, for example, add an indent back.
bootstrap has padding for col-xx. You can add a class in which padding-left will be equal to zero
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question