Answer the question
In order to leave comments, you need to log in
How can I make it appear in a separate area when hovering over a block?
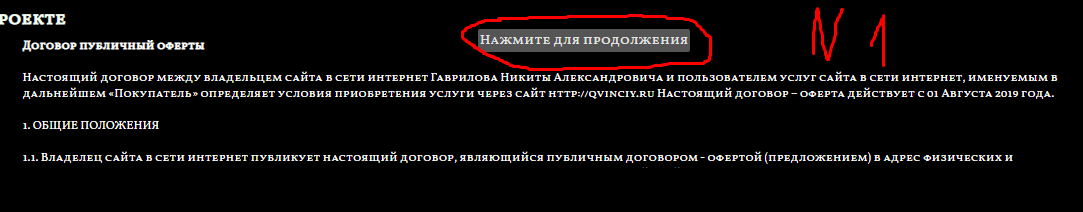
there are 4 screenshots 1 shows how everything should look like

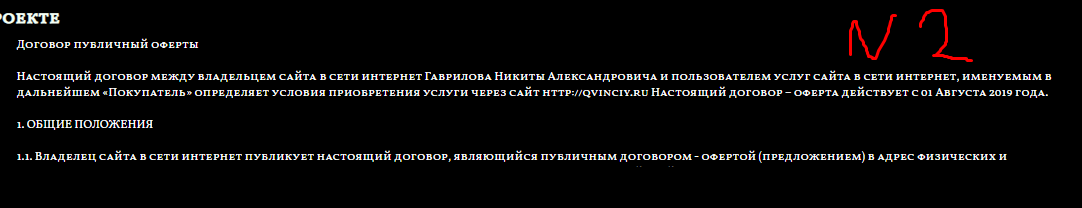
in screenshot 2 what it looks like at the moment

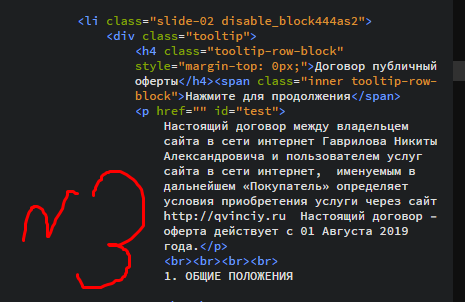
screenshot 3 shows the html code

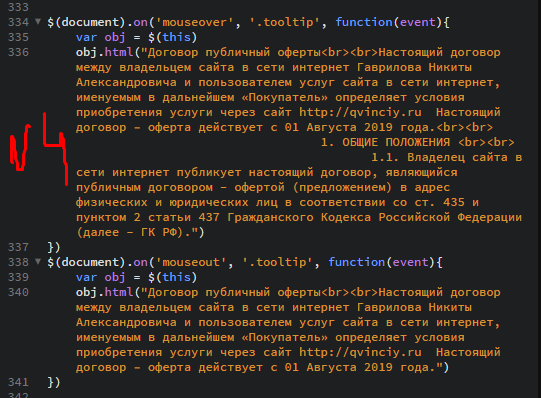
screenshot 4 shows what the JS code looks like

this moment of the code makes the text change when hovering over the block, this is necessary add so that the inscription "click to continue" appears this is the inscription NOT A BUTTON
HTML CODE
<li class="slide-02 disable_block444as2">
<div class="tooltip">
<h4 class="tooltip-row-block" style="margin-top: 0px;">Договор публичный оферты</h4><span class="inner tooltip-row-block">Нажмите для продолжения</span>
<p href="" id="test">
Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.</p>
<br><br><br><br>
1. ОБЩИЕ ПОЛОЖЕНИЯ
<br><br>$(document).on('mouseover', '.tooltip', function(event){
var obj = $(this)
obj.html("Договор публичный оферты<br><br>Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.<br><br> 1. ОБЩИЕ ПОЛОЖЕНИЯ <br><br> 1.1. Владелец сайта в сети интернет публикует настоящий договор, являющийся публичным договором - офертой (предложением) в адрес физических и юридических лиц в соответствии со ст. 435 и пунктом 2 статьи 437 Гражданского Кодекса Российской Федерации (далее - ГК РФ).")
})
$(document).on('mouseout', '.tooltip', function(event){
var obj = $(this)
obj.html("Договор публичный оферты<br><br>Настоящий договор между владельцем сайта в сети интернет Гаврилова Никиты Александровича и пользователем услуг сайта в сети интернет, именуемым в дальнейшем «Покупатель» определяет условия приобретения услуги через сайт http://qvinciy.ru Настоящий договор – оферта действует с 01 Августа 2019 года.")
})Answer the question
In order to leave comments, you need to log in
For example like this https://codepen.io/delphinpro/pen/yxdeXw?editors=1100
You can wrap all paragraphs in a single container, let's call it , then:<div id="text">...</div,>
$(document).on('mouseover', '#text', function(event){
var obj = $(this),
$('.tooltip-row-block').css('display', 'block');
obj.html("Настоящий договор ололо трололо ... ...");
});
$(document).on('mouseout', '#text', function(event){
var obj = $(this);
$('.tooltip-row-block').css('display', 'none');
obj.html("Настоящий договор ололо трололо ...");
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question