Answer the question
In order to leave comments, you need to log in
Bootstrap 3 on Apple flex block width slides out - why?
The site is on bootstrap 3. But sometimes you need to apply vertical alignments, which is easy with flex. But all Apple devices have this problem.
.row.flex {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}<div class="row flex">
<div class="col-xs-6 ">
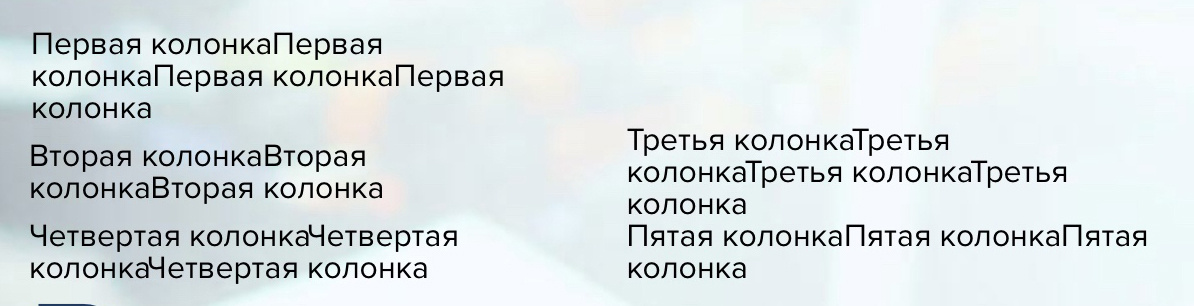
Первая колонкаПервая колонкаПервая колонкаПервая колонка
</div>
<div class="col-xs-6 ">
Вторая колонкаВторая колонкаВторая колонка
</div>
<div class="col-xs-6 ">
Третья колонкаТретья колонкаТретья колонкаТретья колонка
</div>
<div class="col-xs-6 ">
Четвертая колонкаЧетвертая колонкаЧетвертая колонка
</div>
<div class="col-xs-6 ">
Пятая колонкаПятая колонкаПятая колонка
</div>
</div>
.row.flex .col-xs-6 {
-ms-flex: 0 0 49%;
flex: 0 0 49%;
max-width: 49%;
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question