Answer the question
In order to leave comments, you need to log in
Bitrix: why is the style not applied in the submenu?
People! I have such a problem.
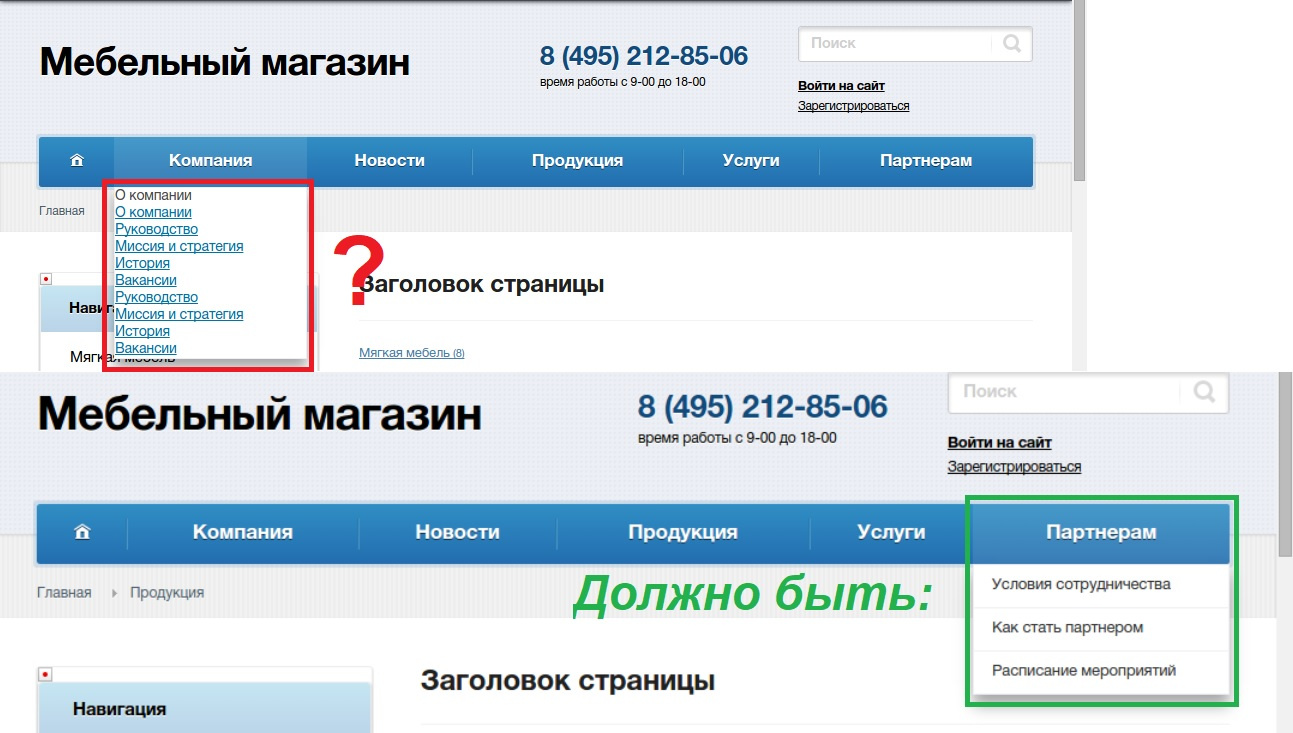
I implemented a menu from a template into a component, then I did a task like "close the page for unauthorized users", and when I selected a section, the layout went wrong.
Look, please, what's wrong here, I've already broken my head ...
<?if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?>
<?if (!empty($arResult)):?>
<nav class="nav">
<div class="inner-wrap">
<div class="menu-block popup-wrap">
<a href="" class="btn-menu btn-toggle"></a>
<div class="menu popup-block">
<ul class="">
<li class="main-page"><a href="/">Главная</a>
</li>
<?
$previousLevel = 0;
foreach($arResult as $arItem):?>
<?if ($previousLevel && $arItem["DEPTH_LEVEL"] < $previousLevel):?>
<?=str_repeat("</ul></li>", ($previousLevel - $arItem["DEPTH_LEVEL"]));?>
<?endif?>
<?if ($arItem["IS_PARENT"]):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a>
<ul>
<?else:?>
<li<a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a>
<ul>
<?endif?>
<?else:?>
<?if ($arItem["PERMISSION"] > "D"):?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="<?=$arItem["LINK"]?>" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li<?if ($arItem["SELECTED"]):?> class="item-selected"<?endif?>><a href="<?=$arItem["LINK"]?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?else:?>
<?if ($arItem["DEPTH_LEVEL"] == 1):?>
<li><a href="" class="<?if ($arItem["SELECTED"]):?>root-item-selected<?else:?>root-item<?endif?>" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?else:?>
<li><a href="" class="denied" title="<?=GetMessage("MENU_ITEM_ACCESS_DENIED")?>"><?=$arItem["TEXT"]?></a></li>
<?endif?>
<?endif?>
<?endif?>
<?$previousLevel = $arItem["DEPTH_LEVEL"];?>
<?endforeach?>
<?if ($previousLevel > 1)://close last item tags?>
<?=str_repeat("</ul></li>", ($previousLevel-1) );?>
<?endif?>
</ul>
</ul>
</ul>
<a href="" class="btn-close"></a>
</div>
<div class="menu-overlay"></div>
</div>
</div>
</nav>
<!-- /nav -->
<?endif?>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question