Answer the question
In order to leave comments, you need to log in
Why does input work incorrectly on the entire field?
Hello!
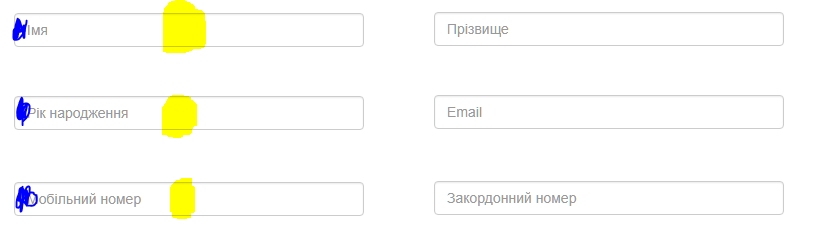
The problem when clicking on the input field, not clickable after the placeholder, does not react at all or clings to neighboring fields.
Below in the screenshot
The yellow marker is the field where the click does not work
The blue marker is the field where it works correctly

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=2">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link rel="stylesheet" type="text/css" href="testcss.css">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">BeSafeReg</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="test.html">Version 1</a></li>
<li><a href="index.html">Version 2</a></li>
<li><a href="#">Version 3</a></li>
<li><a href="#">Version 4</a></li>
</ul>
</div>
</nav>
<div class="container">
</div>
<div class="jumbotron">
<h1 align="center">Реєстрація подорожі</h1>
</div>
<br>
<br>
<br>
<h3 align="center">Інформація про Вас</h3>
<br>
<div class="column1">
<div class="container">
<div class="form-group">
<div class="col-md-4">
<input type="text" class="form-control" id="fname" placeholder="Імя">
</div>
</div>
</div>
</div>
<br>
<div class="column2">
<div class="container">
<div class="form-group">
<div class="col-md-4">
<input type="text" class="form-control" id="lname" placeholder="Прізвище" name="lname">
</div>
</div>
</div>
</div>
<br>
<!--Заезжает на соседнюю панель-->
<div class="column3">
<div class="container">
<div class="form-group">
<div class="col-md-4">
<input type="text" placeholder="Рік народження" class="form-control" id="date" onfocus="(this.type='date')">
</div>
</div>
</div>
</div>
<br>
<div class="column4">
<div class="container">
<div class="form-group">
<div class="col-md-4">
<input type="text" class="form-control" id="email" placeholder="Email">
</div>
</div>
</div>
</div>
<br>
<div class="mobile1">
<div class="container">
<div class="form-group">
<div class="col-sm-4">
<input type="text" class="form-control" id="mobua" placeholder="Мобільний номер">
</div>
</div>
</div>
</div>
<br>
<div class="mobile2">
<div class="container">
<div class="form-group">
<div class="col-sm-4">
<input type="text" class="form-control" id="mobua" placeholder="Закордонний номер">
</div>
</div>
</div>
</div>
<br>
<h3 align="center">Маршрут</h3>
</body>
</html>.column1 {
transform: translate(190px,0px)
}
.column2 {
transform: translate(610px,-55px)
}
.column3 {
transform: translate(190px,-25px);
}
.column4 {
transform: translate(610px,-80px);
}
.mobile1 {
transform: translate(190px,-47px);
}
.mobile2 {
transform: translate(610px,-102px);
}Answer the question
In order to leave comments, you need to log in
your code is completely wrong. don't need any
.column2 {
transform: translate(610px,-55px)
}<div class="form-group">
<div class="col-md-4">Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question