Answer the question
In order to leave comments, you need to log in
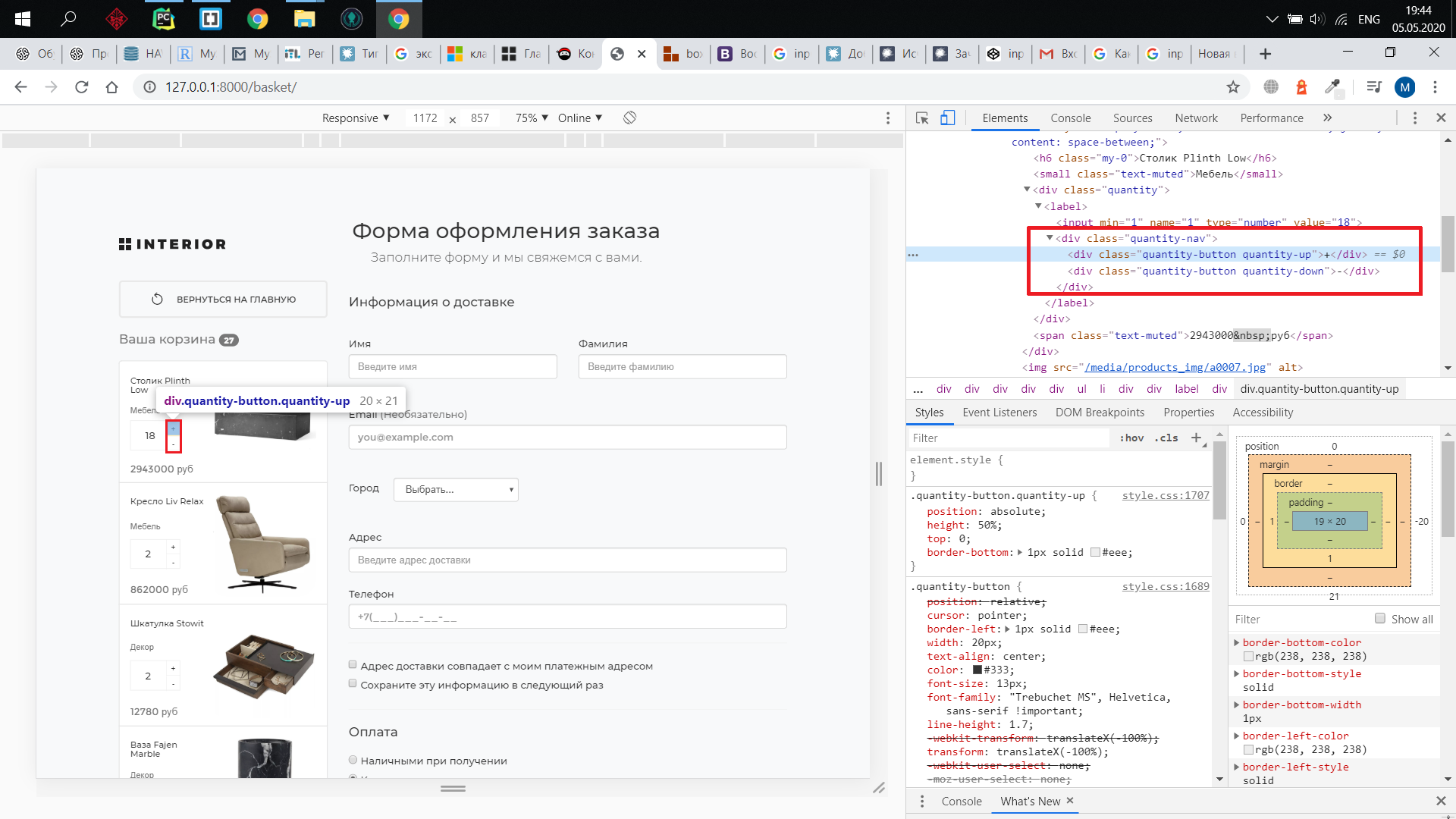
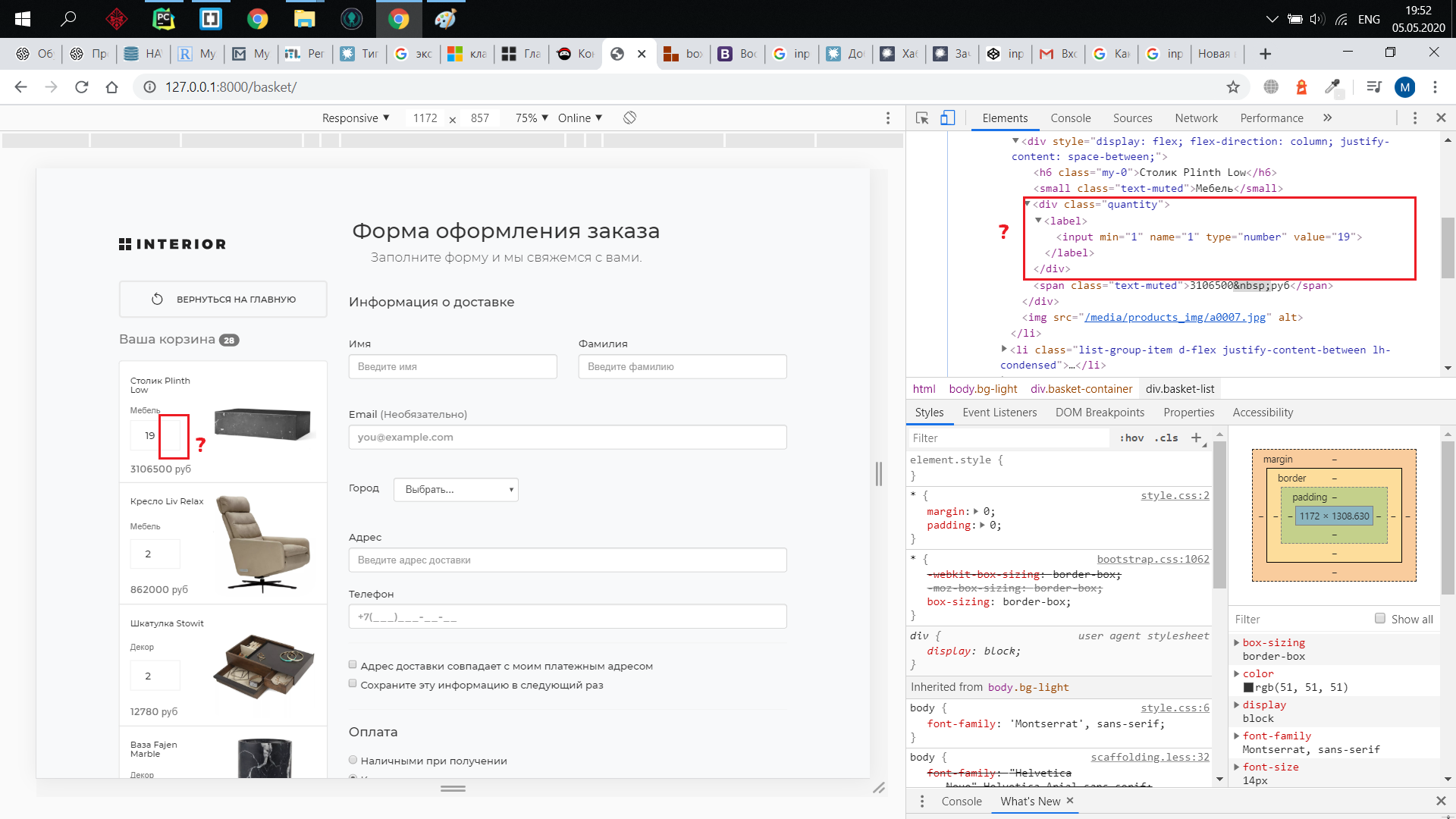
Arrows disappear when decreasing/increasing in input [ type='number' ], how to fix?
There is a project on django, there is a basket with a counter for the quantity of goods.
The counter works as it should on ajax.
Code example:
window.onload=function () {
$(".quantity").on("change", "input[type='number']", function (event) {
const targetHref = event.target;
$.ajax({
url: "/basket/update/" + targetHref.name + '/' + targetHref.value + '/',
success: function (data) {
$('.quantity').html(data.result);
}
} );
});
};


Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question