Answer the question
In order to leave comments, you need to log in
Application error after deploy to Heroku, what's the problem?
Using react-boilerplate, I assembled a program. There are no problems with it, it starts and works. Deployed to Heroka without any visible problems. But got Application error. Below is the log after deployment
Node.js app detected
Creating runtime environment
NPM_CONFIG_LOGLEVEL=error
NODE_VERBOSE=false
NODE_ENV=production
NODE_MODULES_CACHE=true
Installing binaries
engines.node (package.json): >=5
engines.npm (package.json): >=3
Resolving node version >=5...
Downloading and installing node 10.1.0...
Bootstrapping npm >=3 (replacing 5.6.0)...
npm 6.0.1 installed
Restoring cache
Loading 2 from cacheDirectories (default):
- node_modules
- bower_components (not cached - skipping)
Building dependencies
Installing node modules (package.json + package-lock)
> [email protected]3.5.0 preinstall /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> npm run npmcheckversion
> [email protected]3.5.0 npmcheckversion /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> node ./internals/scripts/npmcheckversion.js
> [email protected]3.5.0 postinstall /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> npm run build:dll
> [email protected]3.5.0 build:dll /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> node ./internals/scripts/dependencies.js
up to date in 17.48s
[!] 467 vulnerabilities found [26996 packages audited]
Severity: 418 Low | 46 Moderate | 3 High
Run `npm audit` for more detail
Running heroku-postbuild
> [email protected]3.5.0 heroku-postbuild /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> npm run build
> [email protected]3.5.0 prebuild /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> npm run build:clean
> [email protected]3.5.0 build:clean /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> rimraf ./build
> [email protected]3.5.0 build /tmp/build_230c7b1d6b919fe2d3adb3c6e7724ba0
> cross-env NODE_ENV=production webpack --config internals/webpack/webpack.prod.babel.js --color -p --progress --hide-modules --display-optimization-bailout
Hash: 0eb898bf6ee4193afaf8
Version: webpack 3.5.5
Time: 12067ms
Asset Size Chunks Chunk Names
main.6fc0e199fe5ea4638163.js 496 kB 0 [emitted] main
index.html 799 bytes [emitted]
sw.js 16.3 kB [emitted]
WARNING in OfflinePlugin: Cache pattern [*.chunk.js] did not match any assets
Child html-webpack-plugin for "index.html":
1 asset
Child __offline_serviceworker:
1 asset
Caching build
Clearing previous node cache
Saving 2 cacheDirectories (default):
- node_modules
- bower_components (nothing to cache)
Pruning devDependencies
> [email protected]1.2.2 uninstall node_modules/pre-commit
> node uninstall.js
removed 1491 packages in 17.153s
[!] 12 vulnerabilities found [601 packages audited]
Severity: 7 Low | 2 Moderate | 3 High
Run `npm audit` for more detail
Build succeeded!
Discovering process types
Procfile declares types -> (none)
Default types for buildpack -> web
Compressing...
Done: 30.2M
Launching...
Released v9
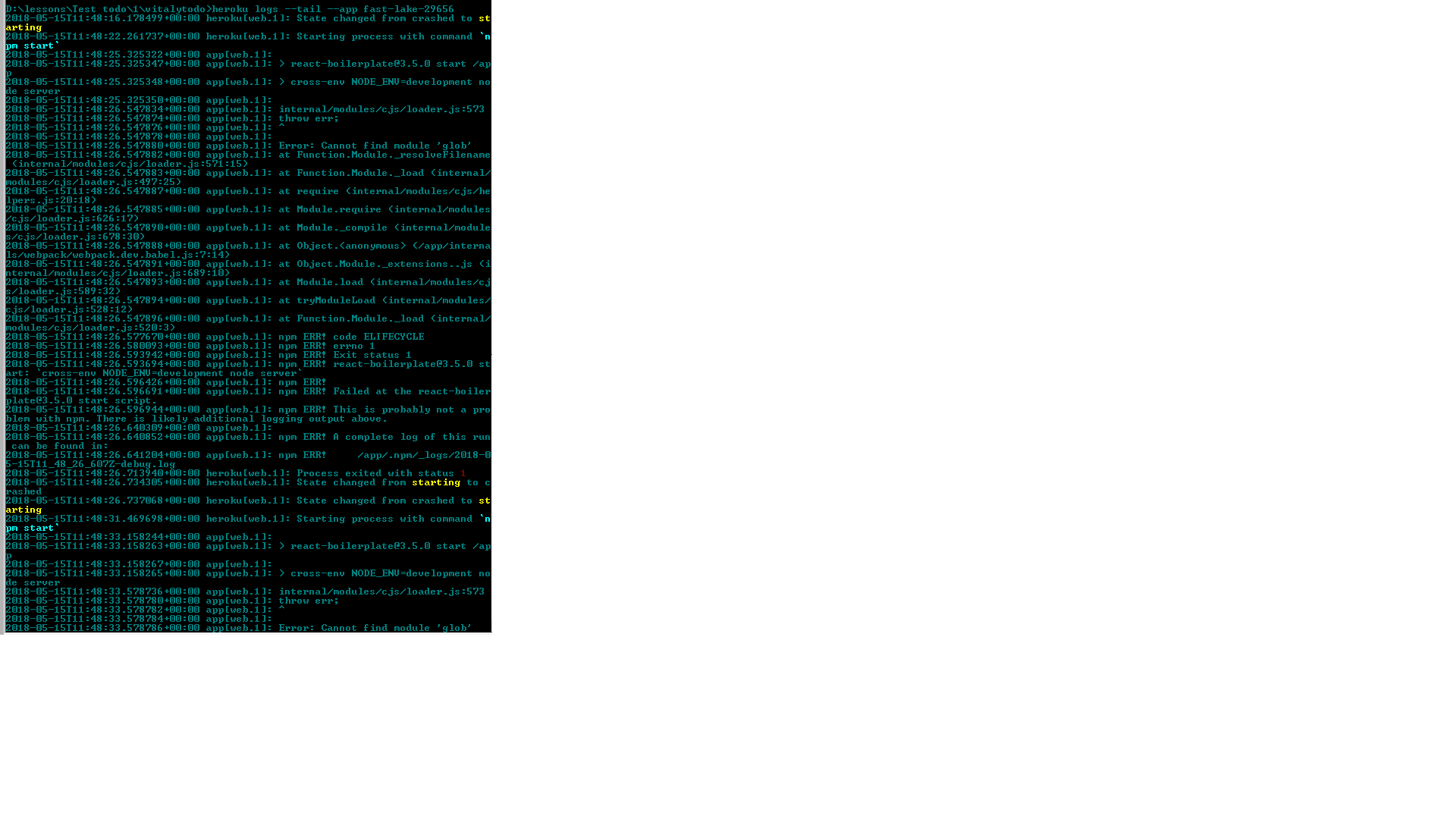
https://todotest1991.herokuapp.com/ deployed to HerokuStarting process with command `npm start`
[email protected] start /app
cross-env NODE_ENV=development no
de server
internal/modules/cjs/loader.js:573
throw err;
^
Error: Cannot find module 'glob'
at Function.Module._resolveFilename
(internal/modules/cjs/loader.js:571:15)
at Function.Module._load (internal/modules/cjs/loader.js:497:25)
at Module.require (internal/modules/cjs/loader.js:626:17)
at require (internal/modules/cjs/helpers.js:20:18)
at Object.<anonymous> (/app/internals/webpack/webpack.dev.babel.js:7:14)
at Module._compile (internal/modules/cjs/loader.js:678:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:689:10)
at Module.load (internal/modules/cjs/loader.js:589:32)
at tryModuleLoad (internal/modules/cjs/loader.js:528:12)
at Function.Module._load (internal/modules/cjs/loader.js:520:3)
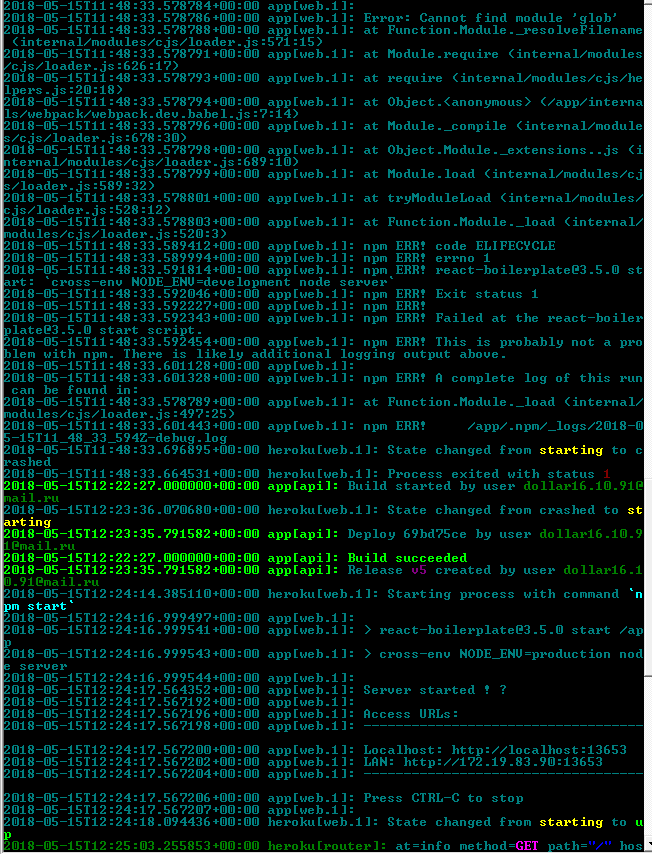
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] start: `cross-env NODE_ENV=development node
server`
npm ERR! Exit status 1
npm ERR! Failed at the [email protected] start script.
npm ERR! This is probably not a problem with npm. There is likely
additional logging output above.
npm ERR!
npm ERR! /app/.npm/_logs/2018-05-15T07_30_12_052Z-debug.log
npm ERR! A complete log of this run
can be found in:
State changed from starting to crashed
Process exited with status 1
heroku[web.1]: Process exited with status 1
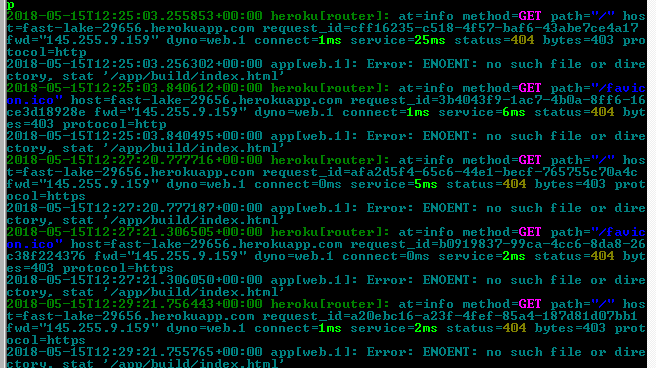
heroku[router]: at=error code=H10 desc="App cra
shed" method=GET path="/" host=fast-lake-29656.herokuapp.com
request_id=6794d470
-6b00-4ed2-8f5e-892e6ade5891 fwd="145.255.9.159" dyno= connect= service=
status=
503 bytes= protocol=https
heroku[router]: at=error code=H10 desc="App cra
shed" method=GET path="/favicon.ico" host=fast-lake-29656.herokuapp.com
request_
id=15da6f9b-2abd-414d-88cb-849d4fd9eeec fwd="145.255.9.159" dyno= connect=
service= status=503 bytes= protocol=https"start": "cross-env NODE_ENV=production node server",heroku config:set NPM_CONFIG_PRODUCTION=falseheroku logs --tail --app fast-lake-29656



cross-env NODE_ENV=development node server",start it 2 times, and the current did it right 3 times. And it's still not clear where he wanted to see build in the app folder, if according to the standard he was saved at level 1 with him (npm run build).
Answer the question
In order to leave comments, you need to log in
What happens to devDependencies after the build.
Your server is running in development mode, heroku demolishes all devDependencies after the build.
Actually, the cause of the error is step by step:
1. Initializing the middleware
2. Connecting the webpack config
3. Connecting the cut glob
4. Error: Cannot find module 'glob'
How to fix it:
1. Rewrite the start script to:
2. Read the rest here
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question