Answer the question
In order to leave comments, you need to log in
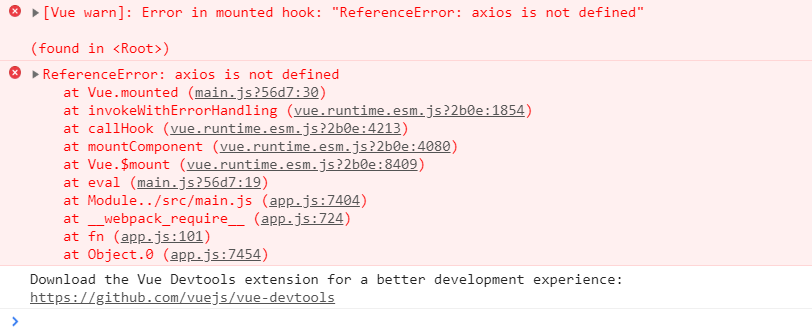
API not working in VUE js, how to fix?
Greetings, the second day I'm trying to connect the API to VUE.
Based on documentation https://ru.vuejs.org/v2/cookbook/using-axios-to-co...
Added code:
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
data() {
return {
info: null
};
},
mounted() {
axios
.get('https://api.coindesk.com/v1/bpi/currentprice.json')
.then(response => (this.info = response));
}
})
.$mount('#app')<div id="app">
{{ info }}
</div>
Answer the question
In order to leave comments, you need to log in
You need to install axios via npm and import it into the component. And then you want to call something that does not exist in the file
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question