Answer the question
In order to leave comments, you need to log in
Adding information to the site without reloading the page, js, ajax, how to update the page correctly?
Hello.
Made adding information to the page without reloading the page via ajax.
I ran into a problem, when uploading a photo, it becomes the main one automatically if there are no other main photos, so here's how to correctly add an update to ajax, it turns out like this, I upload a photo, ajax updates the appearance of the photo, but there are buttons under the photo, delete and the main one (that is, make it the main one), and so, the photo is automatically made the main one according to the idea, but ajax does not show this to me, if I press f5, then the page will be updated and it will be clear that the photo is the main one.
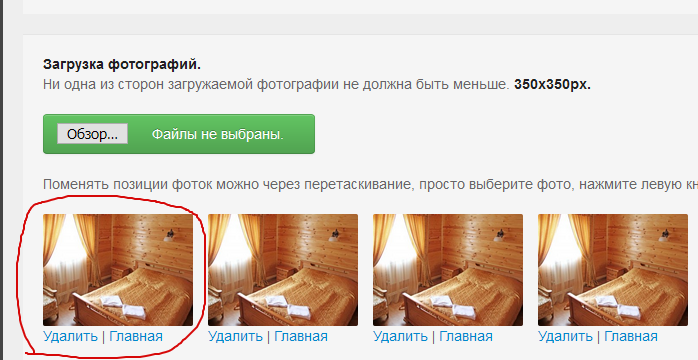
Here is an example, I added a photo, it appeared without reloading the page, but the link under it (the main one) did not update via ajax, here's how I do it.

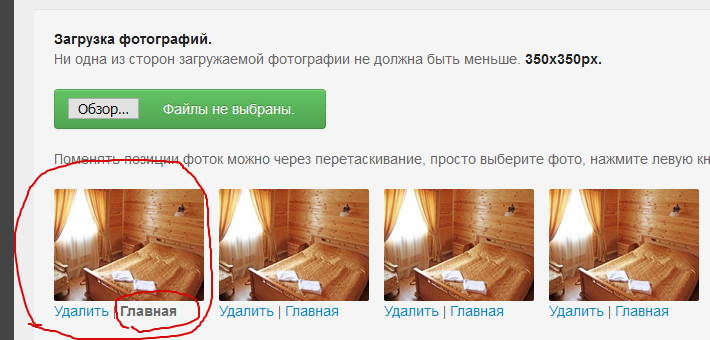
But if I press f5, the page will be updated and everything will fall into place, the link (main) will not be active.

I understand what's the matter, the matter is in ajax.
Html where under the photo there is a link (main): (you need to somehow add js, but I can’t figure out how), since there is an if.
<? if ($image->id != $data['image_id']): ?>
| <a href="/admin/prozhivanie/mainimg/<?php echo $image->id ?>">Главная</a>
<? else: ?>
| <b>Главная</b>
<? endif ?>if (d.image) {
d.image.forEach(function(item) {
$('#photoBox').append('<div class="fotoadmin"><div class="fotoadminnn"><a href="/media/uploads/prozhivanie/' + item.filename + '" target="_blank"><img src="/media/uploads/prozhivanie/small/small-' + item.filename + '" width="150px"></a><br><a href="/admin/prozhivanie/delimg/' + item.id + '">Удалить</a> | <a href="/admin/prozhivanie/mainimg/' + item.id + '">Главная</a></div></div>');
});
}Answer the question
In order to leave comments, you need to log in
Basically, here is the solution:
d.image.forEach(function(item) {//append/prepend
if (!item.main) {
$('#photoBox').prepend('<div class="fotoadmin"><div class="fotoadminnn"><a href="/media/uploads/prozhivanie/' + item.filename + '" target="_blank"><img src="/media/uploads/prozhivanie/small/small-' + item.filename + '" width="150px"></a><br><a href="/admin/prozhivanie/delimg/' + item.id + '">Удалить</a> | <a href="/admin/prozhivanie/mainimg/' + item.id + '">Главная</a></div></div>');
} else {
$('#photoBox').prepend('<div class="fotoadmin"><div class="fotoadminnn"><a href="/media/uploads/prozhivanie/' + item.filename + '" target="_blank"><img src="/media/uploads/prozhivanie/small/small-' + item.filename + '" width="150px"></a><br><a href="/admin/prozhivanie/delimg/' + item.id + '">Удалить</a> | <b>Главная</b></div></div>');
}
});
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question