Answer the question
In order to leave comments, you need to log in
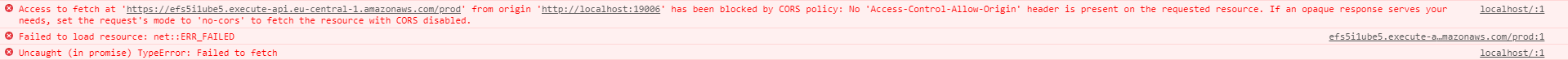
Access to fetch at ... has been blocked by CORS policy?
They gave me a test and asked me to make a GET request on the link, but this is what I get as a result:

my request
export const request = () => {
return fetch(`https://efs5i1ube5.execute-api.eu-central-1.amazonaws.com/prod`)
.then(res => {
if(!res.ok){
throw new Error(`${res.status} - ${res.statusText}`)
}
return res.json()
})
}import { StatusBar } from 'expo-status-bar';
import React, { Component } from 'react';
import { StyleSheet, Text, View, SafeAreaView, Button, ActivityIndicator, Image } from 'react-native';
import { WebView } from 'react-native-webview'
import { request } from './request'
export class App extends Component {
state={
links: '',
}
async getRequest () {
const links = await request();
this.setState({
links,
})
}
componentDidMount () {
this.getRequest()
}
render(){
return (
<SafeAreaView style={styles.container}>
<StatusBar />
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'dodgerblue',
},
});Answer the question
In order to leave comments, you need to log in
if you open it on the web, then there will be an error, if you open it via android, then the request will come - I did not know that there is a difference
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question