Answer the question
In order to leave comments, you need to log in
How to implement a floating block in React Native?
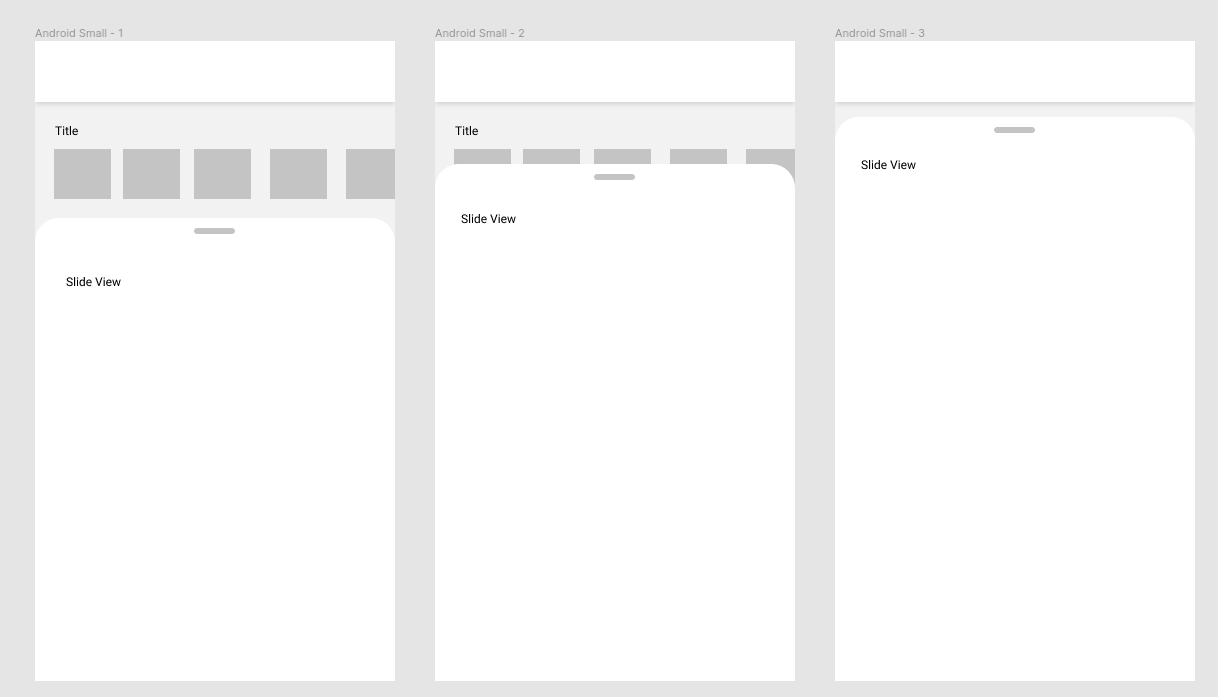
There are two blocks, the first is a horizontal scroll with cards and the second block is a container that can be reached with a finger and float on the top block. At the same time, the container should not go beyond the header, and the content should scroll.
Here is a small example:

SberOnline has something similar on the main page when the block with cards disappears when scrolling up.
How to implement such behavior?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question