Answer the question
In order to leave comments, you need to log in
A button that allows you to select a different select value while keeping the previous one?
Good evening.
Help, please, with implementation. I'm new to the front... I

explain what I need:
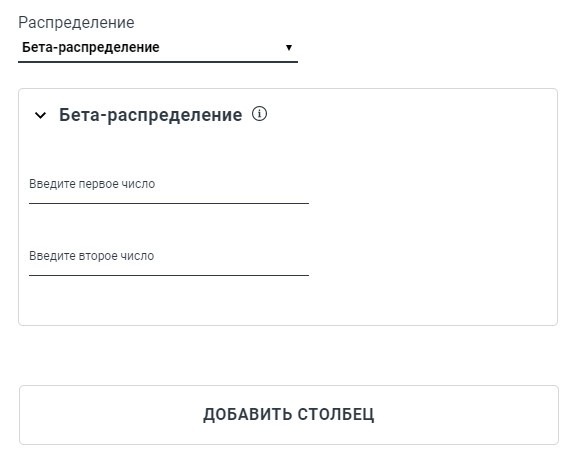
I have a select that, depending on my choice, displays certain parameters (see the picture above), I have a button that should allow me, after clicking on it, to select from that select is something else...
That is, another choice already with its parameters, but the previous choice should also be saved (for convenience, I made a drop-down menu so that you can hide the block).
The question arises, how can this be done at all? Tried to write something in JQuery, but the result is deplorable: https://jsfiddle.net/9ey6x54u/3/
Answer the question
In order to leave comments, you need to log in
let newForm = false;
jQuery(document).ready(function() {
function select_changed(){
if (newForm){
$("select[name='selectform']").each(function(){
var selected = $(this).val();
$('#'+selected).addClass('form-visible');
});
newForm = false;
}
else{
$("div[id*='form-']").each(function(){
$(this).removeClass('form-visible');
});
$("select[name='selectform']").each(function(){
var selected = $(this).val();
$('#'+selected).addClass('form-visible');
});
}
}
$("select[name='selectform']").change(function(){
select_changed();
});
});
$('.button2').on('click', function(e){
newForm = true;
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question