Answer the question
In order to leave comments, you need to log in
A block with a picture resting on the text becomes an egg, how to fix it?
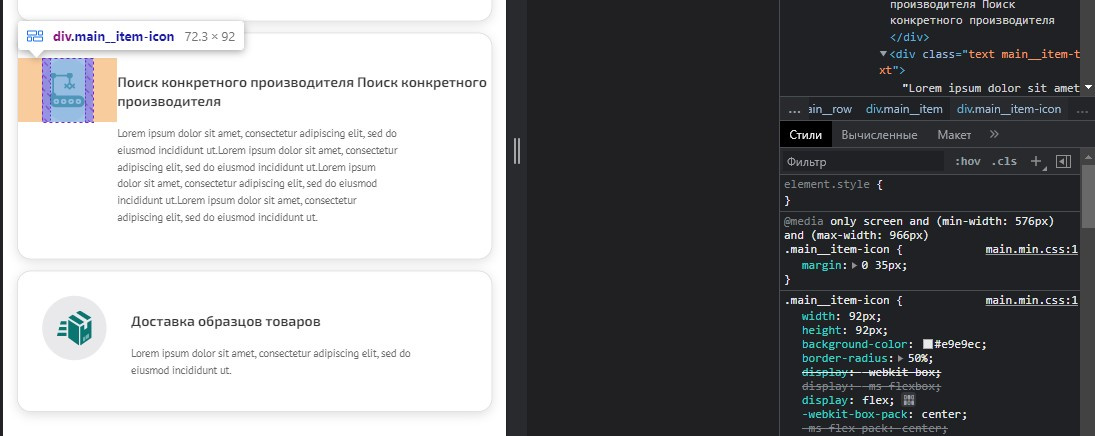
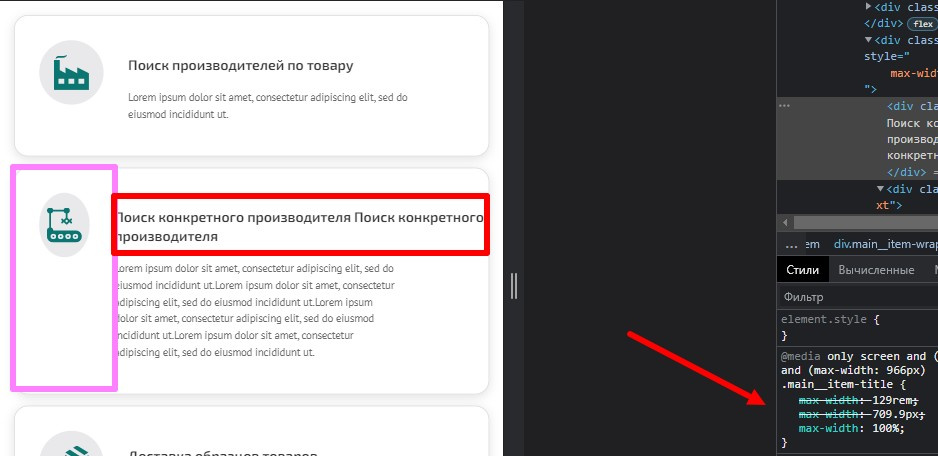
Hi all. People, help me figure it out. I made a block with 3 icons inside, in each column there is a picture and a block with text, when adaptive, the text rests on the picture and it starts to narrow horizontally. I will attach screenshots and archive. Maybe I didn’t build the html-structure correctly at all, give me a slap and show me how to do it right)) Thanks for any help and hint. Screenshots 
 Original layout: https://www.figma.com/file/Qk6DQfIvqqis3rGg4zj684/... Project archive: https://yadi.sk/d/rt9fAYIzdy-5CA
Original layout: https://www.figma.com/file/Qk6DQfIvqqis3rGg4zj684/... Project archive: https://yadi.sk/d/rt9fAYIzdy-5CA
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question