Answer the question
In order to leave comments, you need to log in
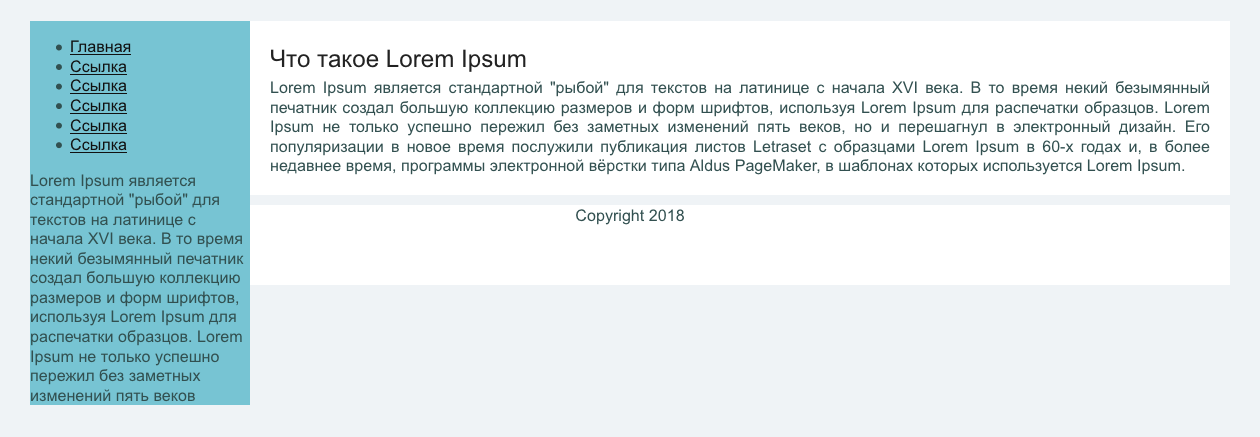
How to stretch content according to menu height?
If there is little information in the content block, then the menu block goes beyond all layers.
How can I make the content div stretch to the height of the menu block and not overlap the footer?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content='text/html; charset=utf-8'>
<link href="style.css" rel="stylesheet" type="text/css"></head>
<body>
<div class="main">
<div class="content">
<h1>Что такое Lorem Ipsum</h1>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
</div>
<div class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
</ul>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков
</div>
<div class="bottom">Copyright 2018</div>
</div>
</body>
</html>* {-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}
html, body {padding: 0; margin: 0;}
body {
font-size: 70%;
color: #325050;
font-family: Arial, Tahoma, sans-serif;
background: #eff3f6;
}
div {font-size: 1.2em;}
a:link, a:visited {color: #111; text-decoration: underline;}
a:hover {color: #000; text-decoration: underline;}
h1,h2 {font-size: 1.5em; font-weight: normal; color: #222; margin: 0; padding: 4px 0; text-decoration: none;}
.main {max-width: 1200px; min-width: 1000px; margin: 40px auto; position: relative;}
.menu {
width: 220px;
background: #77c4d3;
position: absolute;
top: 0;
left: 0;
}
.content {
background: #fff;
padding: 20px;
margin: 0 0 0 220px;
text-align: justify;
}
.bottom {
text-align: center;
height: 80px;
background: #fff;
margin: 10px 0;
}Answer the question
In order to leave comments, you need to log in
You can do this in html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content='text/html; charset=utf-8'>
<link href="style.css" rel="stylesheet" type="text/css"></head>
<body>
<div class="main">
<div class="content">
<div class="menu">
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
<li><a href="#">Ссылка</a></li>
</ul>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков
</div>
<div class="left">
<h1>Что такое Lorem Ipsum</h1>
Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн. Его популяризации в новое время послужили публикация листов Letraset с образцами Lorem Ipsum в 60-х годах и, в более недавнее время, программы электронной вёрстки типа Aldus PageMaker, в шаблонах которых используется Lorem Ipsum.
</div>
</div>
<div class="bottom">Copyright 2018</div>
</div>
</body>
</html>* {-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;}
html, body {padding: 0; margin: 0;}
body {
font-size: 70%;
color: #325050;
font-family: Arial, Tahoma, sans-serif;
background: #eff3f6;
}
div {font-size: 1.2em;}
a:link, a:visited {color: #111; text-decoration: underline;}
a:hover {color: #000; text-decoration: underline;}
h1,h2 {font-size: 1.5em; font-weight: normal; color: #222; margin: 0; padding: 4px 0; text-decoration: none;}
.main {max-width: 1200px; min-width: 1000px; margin: 40px auto; position: relative;}
.main:after{
content: "";
display: table;
clear: both;
}
.menu {
width: 20%;
background: #77c4d3;
float:left;
padding: 20px;
}
.left{
float:left;
width:80%;
padding: 0 20px;
box-sizing: border-box;
}
.content {
float:left;
background: #fff;
width:100%;
margin: 0 0 0 0px;
text-align: justify;
box-sizing: border-box;
}
.bottom {
text-align: center;
height: 80px;
background: #fff;
margin: 10px 0;
width: 100%;
float:left;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question