Answer the question
In order to leave comments, you need to log in
2 adaptive blocks, stretch one after another in height, but there is a problem with the content, how to solve it?
Hello everyone, I was thinking how to formulate the question correctly))
There are two blocks, for beauty I made one to stretch after the other in height.
For the content inside can be of different lengths, well, it’s not nice that one block is longer than the other.
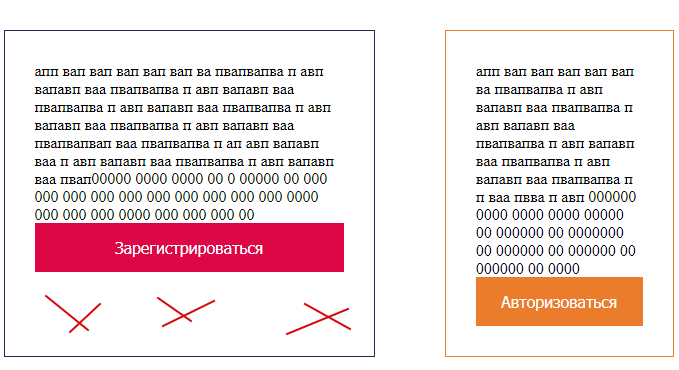
At first, I did this:
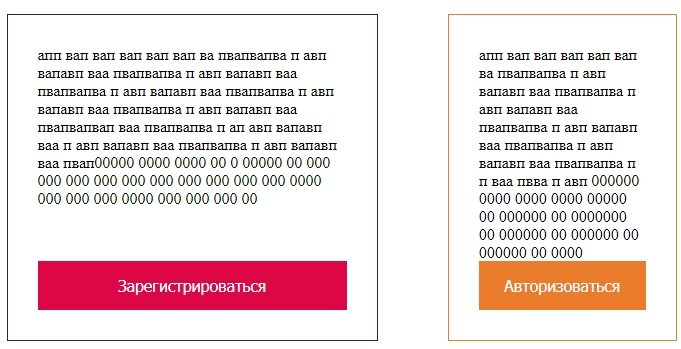
But it's not so beautiful, and I decided to press the button in the left block to the bottom.
And it turned out like this. 
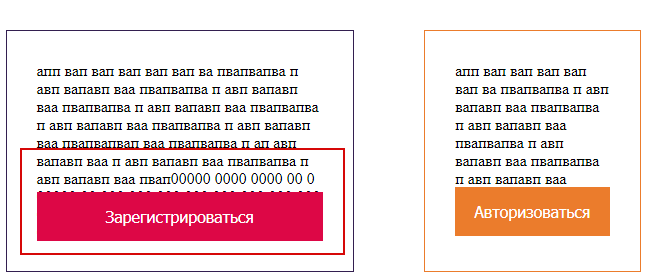
There was a problem, if you make the content smaller in the right block, then the button on the left becomes higher and runs over the content, how to fix it, margin or padding does not work.
Here is a working example: https://jsfiddle.net/7q8o35c0/3/
What happens if there is less content in the left block, then on the left you can see that the button runs over the text. 
How can the problem be solved? tell.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question