Answer the question
In order to leave comments, you need to log in
Zooming and displaying points on a map in the Google Map API - how?
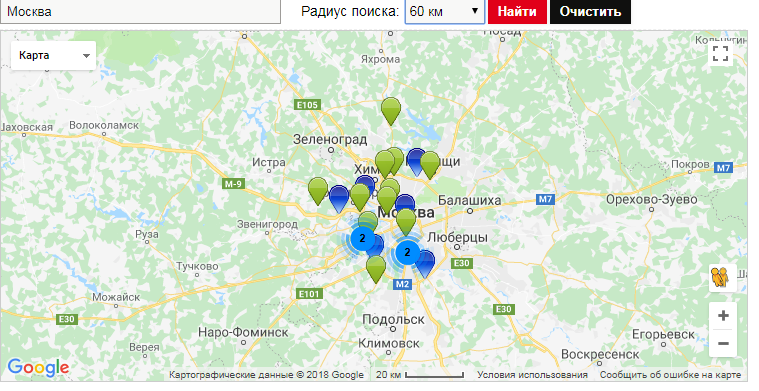
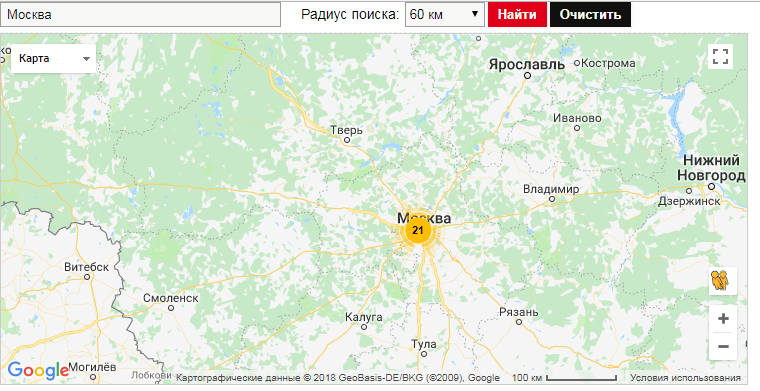
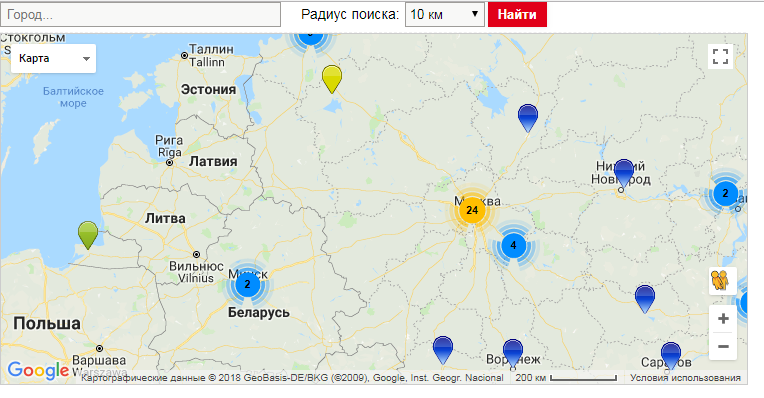
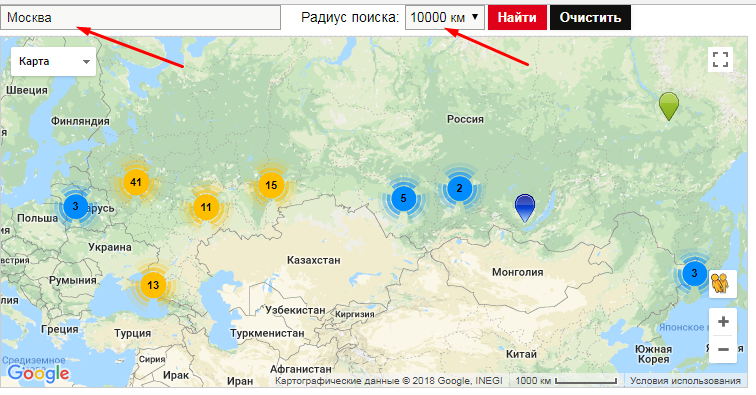
With the help of the Map List Pro WordPress plugin , a map of dealers is implemented on the site:




self.locationSearch = function (data, element) {
// TODO:Add a binding for this
// Get the text from the search box
var locationTerms = ($(element.currentTarget).siblings('.prettySearchValue')).val();
// Create a geocoder to send to Google
var geocoder = new google.maps.Geocoder();
// Add default country if set
if (mapObject.options.country !== '') {
locationTerms = locationTerms + ', ' + mapObject.options.country;
}
// Make sure geocode exists and send it on
if (geocoder) {
// TODO:Add a loader in here while it searches
geocoder.geocode({'address': locationTerms}, function (results, status) {
if (status == google.maps.GeocoderStatus.OK) {
// We got an address back so set this
self.geocodedLocation({lat:results[0].geometry.location.lat(), lng:results[0].geometry.location.lng()});
// Set the query string for checking
self.locationquery(locationTerms);
// Set sort to distance
self.sortDirection('dec');
self.selectedSortType('distance');
self.sortList('distance');
} else {
// Geocode fail
self.geocodeFail(true);
console.log("Geocoding failed: " + status);
}
});
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question