Answer the question
In order to leave comments, you need to log in
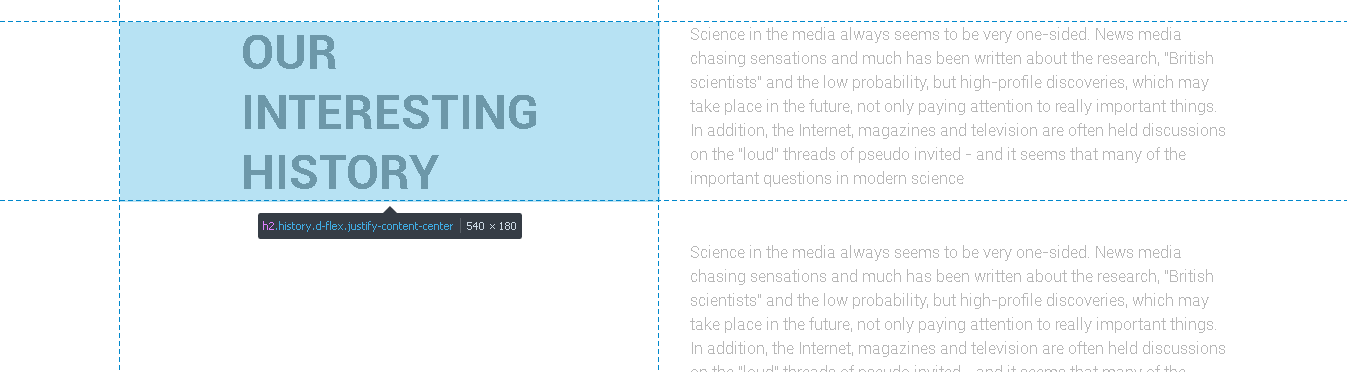
You need to align the title vertically to the center. Bootstrap?
There is a heading on the left and two paragraphs on the right, leading to the section code:
<section id="our_history">
<div class="container">
<div class="row">
<div class="col">
<h2 class="history d-flex justify-content-center">
our<br>interesting<br> history
</h2>
</div>
<div class="col">
<p class="p_history d-flex justify-content-end">
Science in the media always seems to be very one-sided. News media chasing sensations and much has been written about the research, "British scientists" and the low probability, but high-profile discoveries, which may take place in the future, not only paying attention to really important things. In addition, the Internet, magazines and television are often held discussions on the "loud" threads of pseudo invited - and it seems that many of the important questions in modern science
</p>
<p class="p_history_second d-flex justify-content-end">
Science in the media always seems to be very one-sided. News media chasing sensations and much has been written about the research, "British scientists" and the low probability, but high-profile discoveries, which may take place in the future, not only paying attention to really important things. In addition, the Internet, magazines and television are often held discussions on the "loud" threads of pseudo invited - and it seems that many of the important questions in modern science
</p>
</div>
</div>
</div>
</section>#our_history {
border-bottom: 1px solid #f1f1f1;
padding: 100px 0;
}
.history {
align-items: center;
font-size: 48px;
line-height: 60px;
font-weight: 700;
text-transform: uppercase;
color: #464646;
margin: 0;
}
.p_history {
margin-bottom: 50px;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question