Answer the question
In order to leave comments, you need to log in
Write value to Google spreadsheet on button click from website?
Actually the whole point is in the question, but I will explain in more detail.
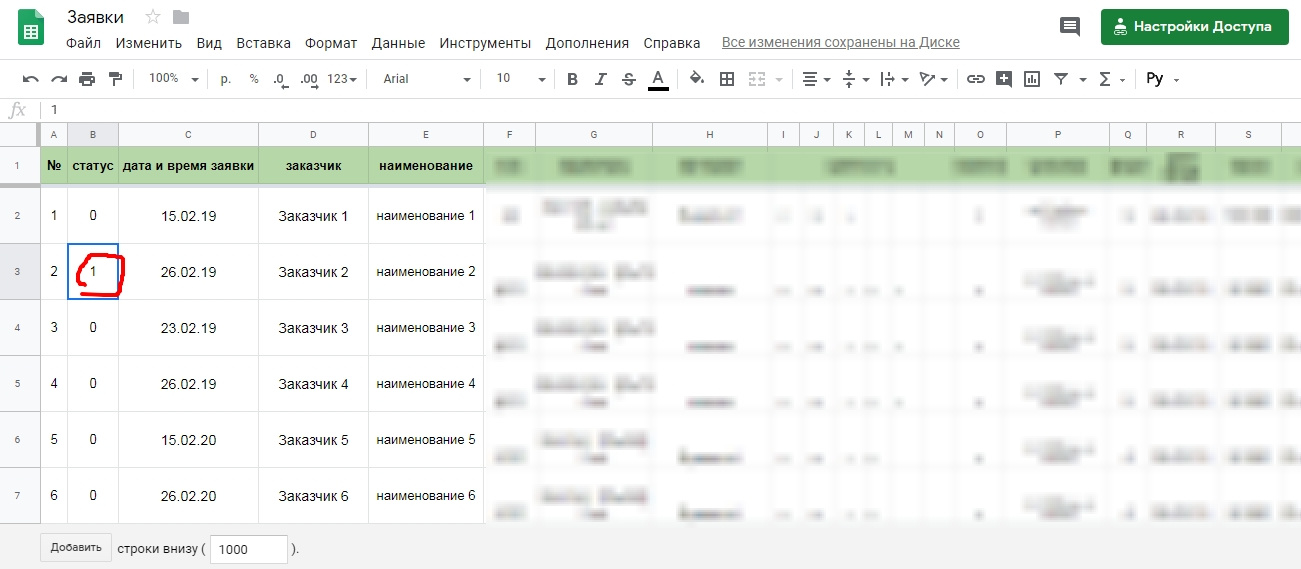
There is a table like this: 
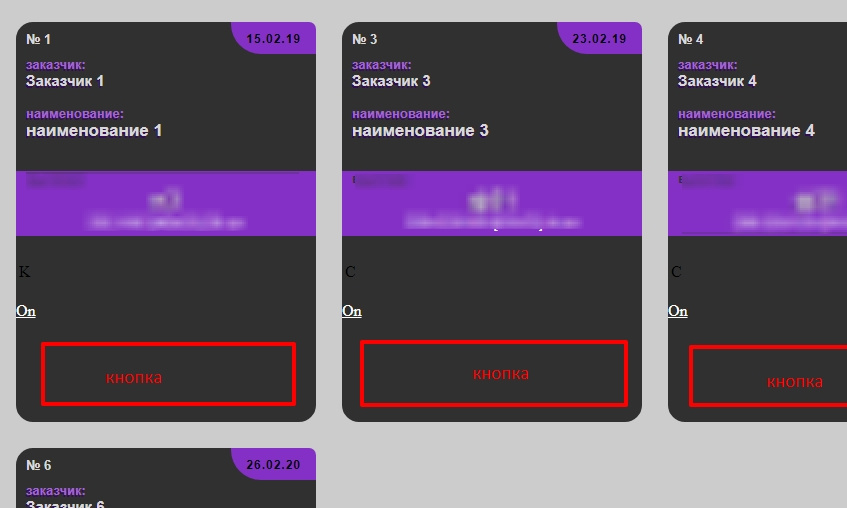
There is a site that displays such plates based on a Google table (something like an electronic order board), the page is updated with simple js every 3 minutes:  NEED: by clicking on a button on a specific plate on the site, make a change to the corresponding row/cell of the table, suppose to change 0 to 1.
NEED: by clicking on a button on a specific plate on the site, make a change to the corresponding row/cell of the table, suppose to change 0 to 1.
The whole point of this action is that when the value in the "status" column changes from 0 to 1, the plate from the site disappears, the order is completed (you can see this on the screenshots).
Using the poke method to display the data on the site turned out, but in the opposite direction, with the record, I just can’t figure it out, please help, kind people :)
Answer the question
In order to leave comments, you need to log in
You need to create the doGet () function, implement the mechanism for changing data in the table in it, then deploy the script as a web application on your own behalf and available to all users on the Internet.
Next, on your site, hang an event handler on the button.
In it, you implement a request to your web application by passing the necessary data.
More or less like this
// В гугл таблице
function doGet ( e ) {
var ss0 = SpreadsheetApp.getActiveSpreadsheet();
var ss0_s0 = ss0.getSheetByName("Лист1");
var row = e.parameter.row;
var val = e.parameter.val;
ss0_s0.getRange("B" + row).setValue( val );
return true;
}
// У вас на сайте
$("#my-button-id").on("click", function () {
var url = ""; // Тут указать url который получили при разворачивании веб приложения
var row = 1; // Получить строку
var val = "0"; // Получить данные
// Отправить данные
$.ajax({
type: "GET",
url: `${ url }?row=${ row }&val=${ val }`,
dataType: 'jsonp',
crossDomain: true,
success: function ( data ) {}, // В случае успеха
failure: function ( error ) {} // В случае провала
});
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question