Answer the question
In order to leave comments, you need to log in
WPF ListBox how to manually sort a list by dragging and dropping items with the mouse?
Hi all!
There is a list of files displayed in the listbox:
<ListBox ItemsSource="{Binding FileList}" SelectedItem="{Binding CurrentFile}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock VerticalAlignment="Center" Text="{Binding Path=Name}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>Answer the question
In order to leave comments, you need to log in
There is a wonderful library that does almost everything for you:
GongSolutions.WPF.DragDrop
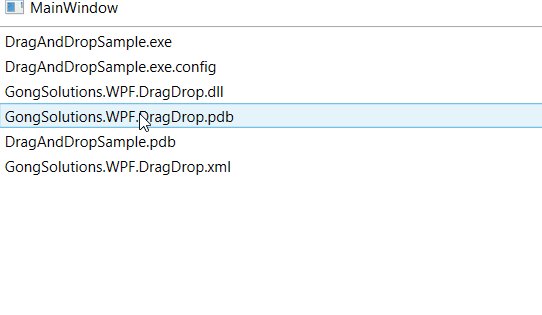
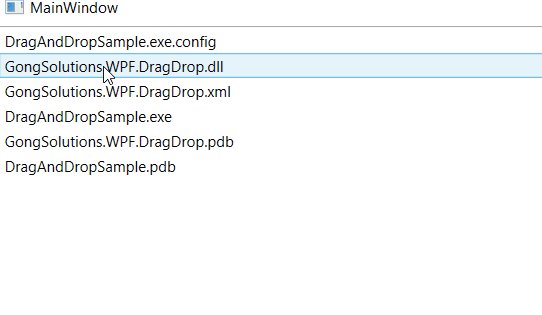
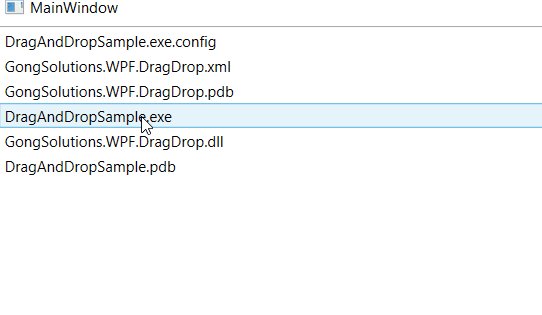
All you need in the simplest scenarios is to set permission to drag FROM and TO:
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"public class MainVM
{
private IEnumerable<FileInfo> GetFiles() =>
Directory.EnumerateFiles(Directory.GetCurrentDirectory())
.Select(path => new FileInfo(path));
public MainVM()
{
FileList = new ObservableCollection<FileInfo>(GetFiles());
}
public FileInfo CurrentFile { get; set; }
public ObservableCollection<FileInfo> FileList { get; }
}<ListBox
dd:DragDrop.IsDragSource="True"
dd:DragDrop.IsDropTarget="True"
ItemsSource="{Binding FileList}"
SelectedItem="{Binding CurrentFile}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock VerticalAlignment="Center" Text="{Binding Name}" />
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question