Answer the question
In order to leave comments, you need to log in
Working with boostrap4 grid?
Hello.
I started to get acquainted with boostrap4 and flexbox-elements, and I'm trying to solve a problem.
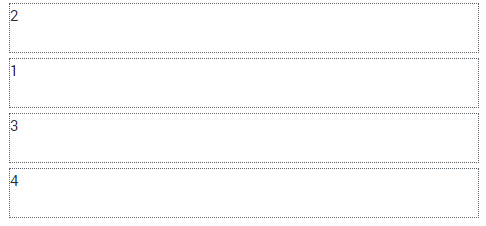
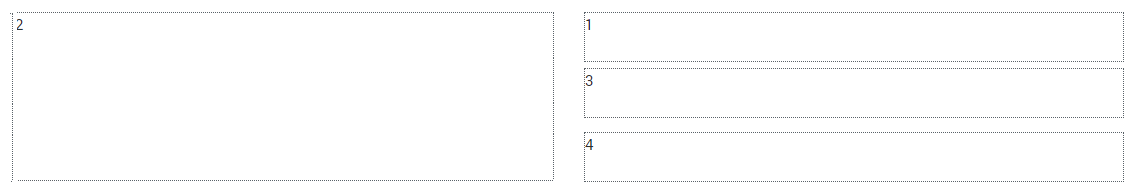
I have 4 blocks.
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 order-xl-2 order-lg-1 order-md-1 order-sm-2 order-2">
<div class="img">1</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 order-xl-1 order-lg-2 order-md-2 order-sm-1 order-1">
<div class="title">2</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 order-xl-3 order-lg-3 order-md-3 order-sm-3 order-3">
<div class="description">3</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-sm-12 order-xl-4 order-lg-4 order-md-4 order-sm-4 order-4">
<div class="action">4</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
1. No, the elements on the right are nested in another. And the order is calculated at the same level.
1.1 If you give up the idea of changing the order for some reason, if 2 still goes at the beginning, then just put the “right” elements inside another one and already manage the order in them in the response.
2. If you use a masonry thread, then you can try.
3. It is better to use grids for such permutations.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question