Answer the question
In order to leave comments, you need to log in
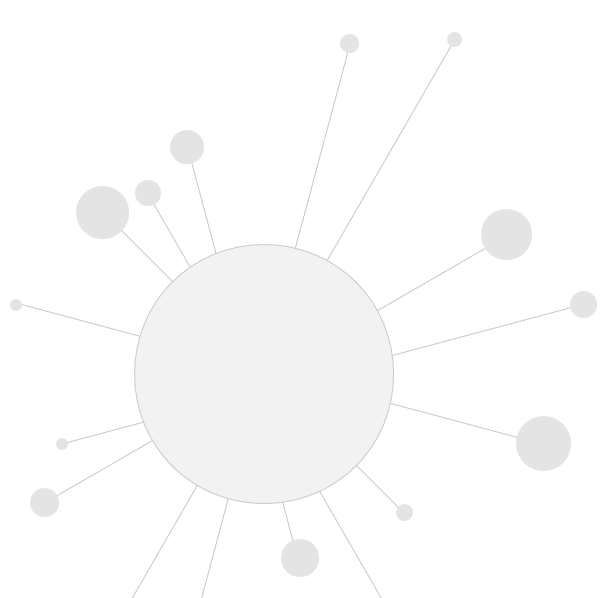
With what help to implement such an animation?

Task: to animate all small objects, the big circle in the middle is motionless.
1. All objects revolve around a large circle.
2. They change their position a little +/- 100 pixels for example. That is, they randomly move within 100 pixels relative to themselves.
3. All small objects are connected to a large circle, and when moving, the line must somehow also move with the object.
Perhaps such an effect is somehow correctly called, I can’t figure out how to google it.
Interested in any hint in which direction to dig, what to google, maybe something like this already exists, or maybe look at some engines / frameworks?
On the 2nd point, I googled this JSFiddle, but there the animation is somehow jerky, but the meaning is the way I need it, the square moves randomly within 100 by 100px.
But we need more smoothness, reducing the speed did not help, because you can see how the animation is played 1 for 1, and so on.
Answer the question
In order to leave comments, you need to log in
Пока реализовал так codepen.io/freislot/pen/PbMpow
Прорисовку линий от иконок к центру тоже реализовал но закомментировал, дизайнер передумал :)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question