Answer the question
In order to leave comments, you need to log in
Why won't pages that use vuetify load?
Good day to all.
There was such a misfortune when working with VueJS:
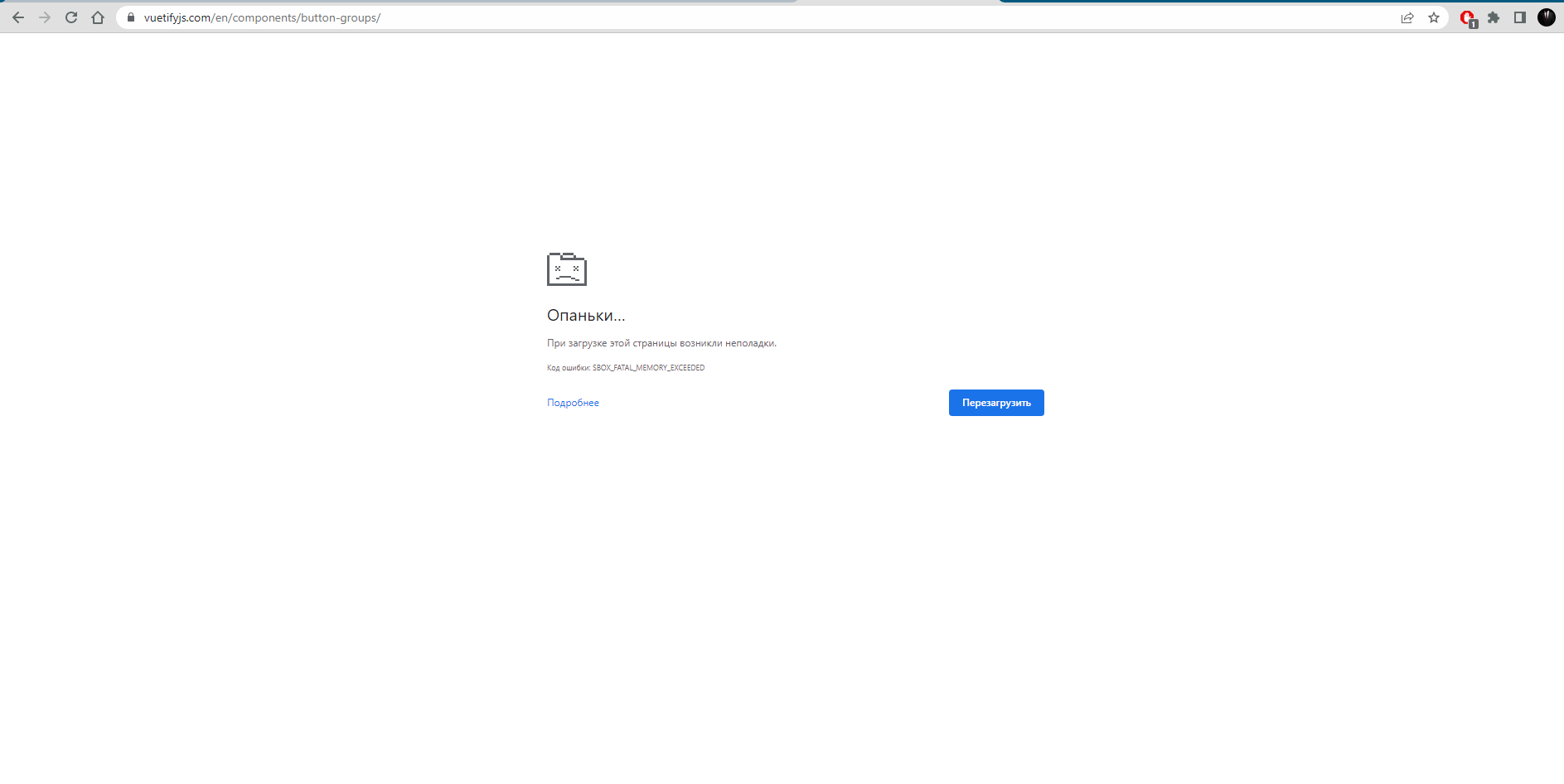
When I start the server via npm run serve, everything works fine, but as soon as I go to the page, endless loading starts, the page eats up all the memory and, as a result, the browser gives an error.
First I checked if it was the extensions. Disabled them, tried again to open localhost, same problem.
Opened in another browser, did not help. I tried clearing the browser cache, but the problem persists.
I thought that the problem was in the code, but I revised it, I didn’t find anything, old projects with vuetify stopped loading, I thought that the problem arises because I run it locally, I uploaded it to firebase hosting, the problem remained the same, the page does not load.
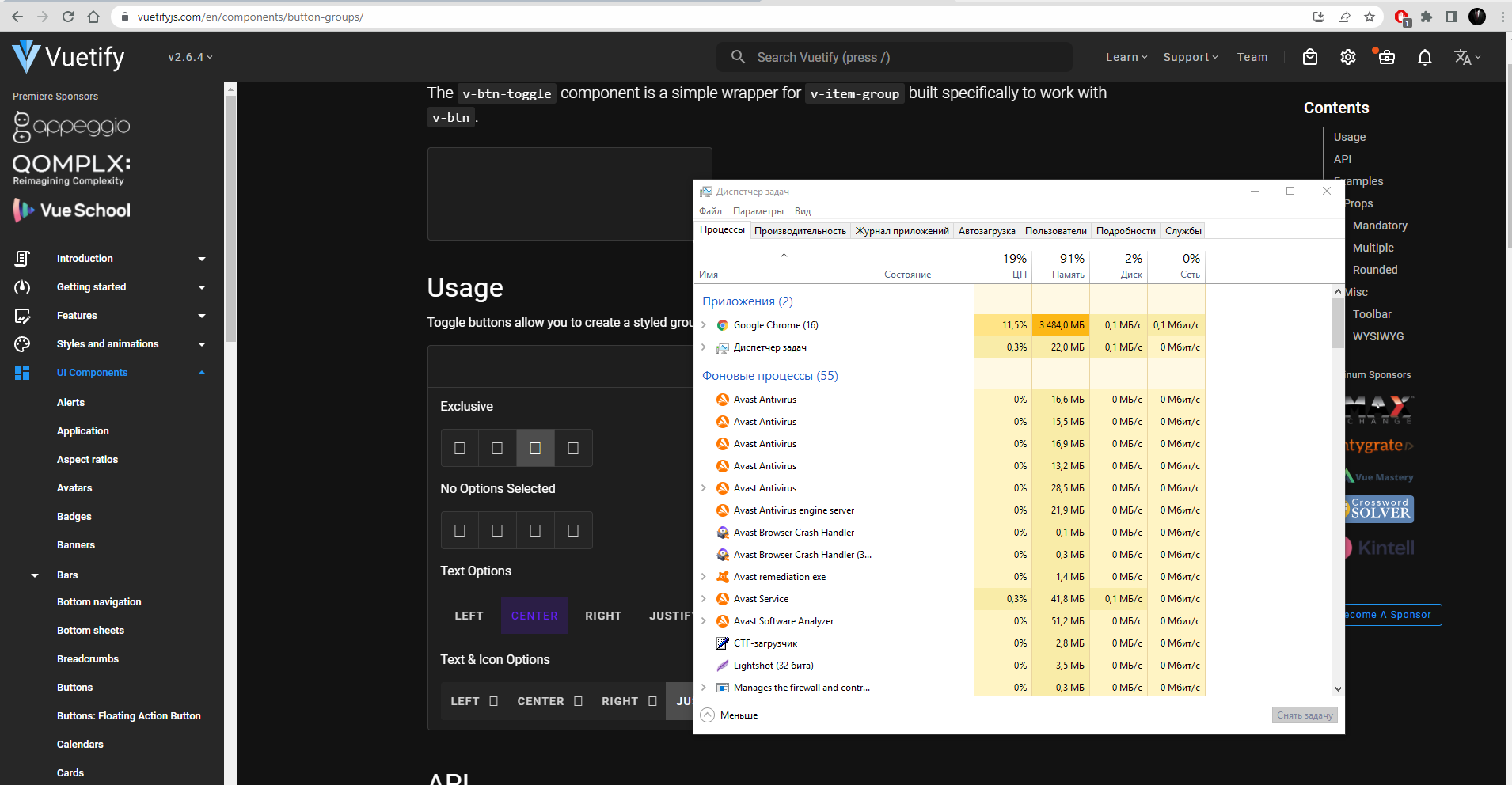
Later I went to the official vuetify website, when I opened a page with some element, the same problem arose, it started to load for a long time (and not even fully loaded), eat up memory, and as a result, the page "died". Below screenshots


ps Projects without vuetify are loading and displaying as it should
Answer the question
In order to leave comments, you need to log in
I went to the page from the screenshot, everything works
Try to roll back the version and install via npm ci
I think it's in the browser settings / extensions. Try to create a new profile in chrome and log in from it. Or through another browser.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question