Answer the question
In order to leave comments, you need to log in
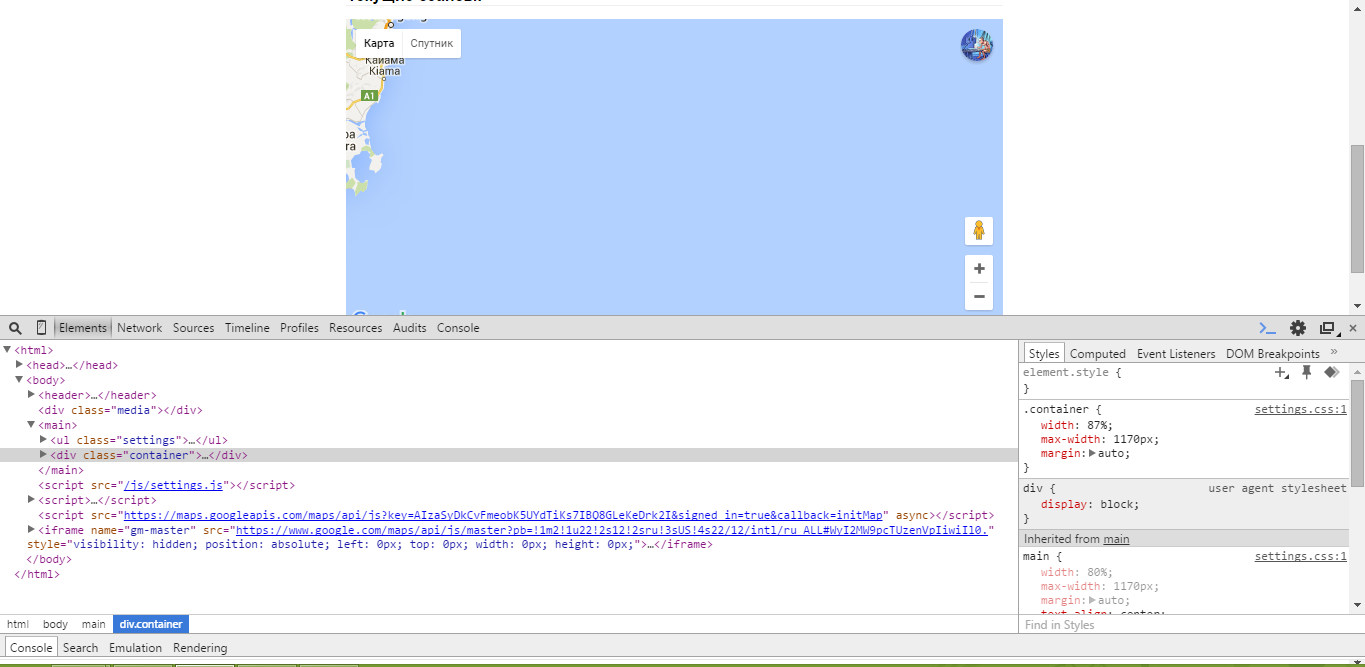
Why won't google maps load?
Inserted like this:
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('act_maps'), {
zoom: 8,
center: {lat: -34.397, lng: 150.644}
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDkCvFmeobK5UYdTiKs7IBQ8GLeKeDrk2I&signed_in=true&callback=initMap" async></script>
</body>

Answer the question
In order to leave comments, you need to log in
Given that your code works fine on its own, the problem is somewhere else.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question