Answer the question
In order to leave comments, you need to log in
Why, when I update the state in the parent component, in the child props remain the same?
here in the parent component I pass data as props to the child
<FilteredList
label={this.props._sharedData.loc.advanced_search.select_brand}
data={this.state.brands}
/>constructor(props) {
super(props);
this.state = {
data: this.props.data,
filteredData: this.props.data
};
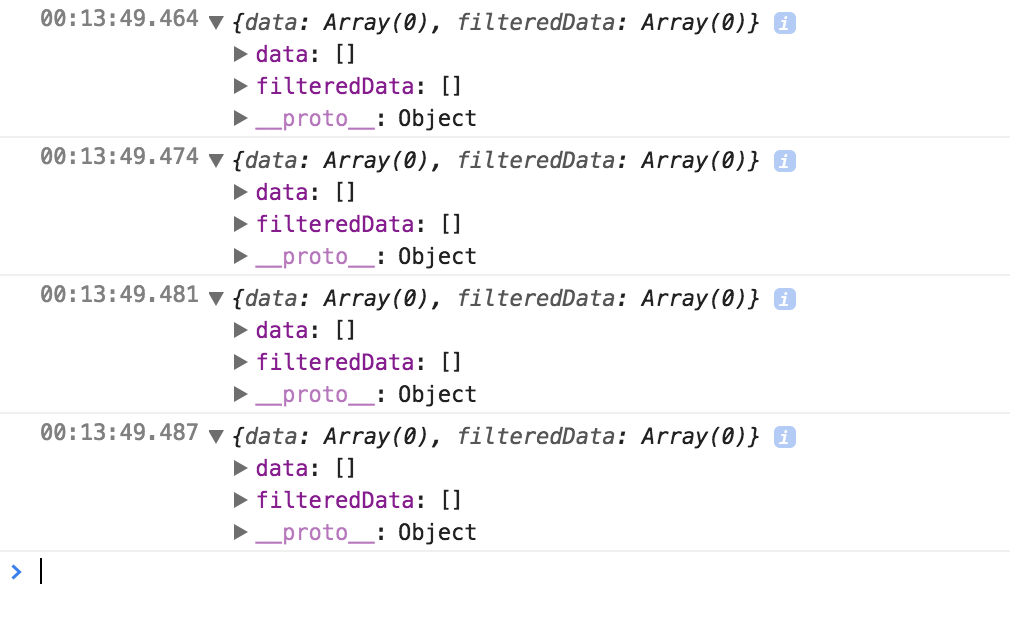
console.log( this.state )
}

Answer the question
In order to leave comments, you need to log in
You set state in the constructor. The constructor is called only once, when the component is initialized.
this.props.data is updated, it's just that you probably don't use it.
As far as I understand your task, it makes no sense for you to write props in state . Just use props directly in the render method and that's it. If you need to change them for any event, then add an additional handler from the parent.
Try to avoid pasta of the form:
label={this.props._sharedData.loc.advanced_search.select_brand}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question