Answer the question
In order to leave comments, you need to log in
Architecture: child-to-parent communication and state storage?
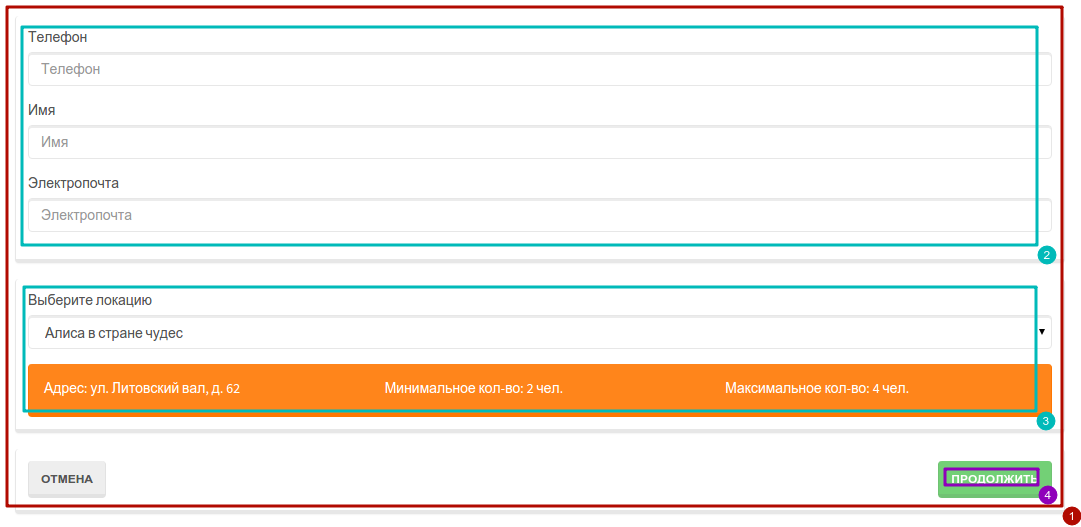
What is: an implemented component for creating a ReservItem (1 in the picture). Its subcomponents are ClientageBlock (2) and AboutLocationBlock (3). In general, the ReservItem
component has steps, the "Next" button in the picture (4). That is, at the second step, there are also some controls. Actually how it all works.
There is a store (ProcessStore) in the form of a plain object, the task of which is solely to store the state of all data, from all steps. Both for subsequent transfer to the action, and for switching between steps, for example, if from the second step to return to the first and correct the data (on the ClientageBlock or AboutLocationBlock blocks
). There is one nuance in the implementation, the fact is that ProcessStore knows every component in the tree, that is, all communication is built exclusively through entering data into the store and notifying all components in the tree about it (of course, there is a distinction in the form of different actions: clientageUpdate , aboutLocationUpdate (but that's not the point.) That is, the store is hardcoded into components.
Problem: Now it is necessary to implement a component (the same form, that is, on the create operation), where the ClientageBlock component should be , that is, it should be reusable. This is the main problem, how to make it reusable.
From the above, I realized that the ProcessStore is not needed, because the entire state can be stored in the RootComponent. ProcessStore made it easier for me to get data, but it also added the wildest connectivity. There can be no talk of reusable in such an implementation.
Now what exactly I don't understand.
Imagine there are components:
RootComponent
---> ColBootstrap
-------> ClientageBlock
-------> AnotherFormBlock
---> ColBootstrap
-------> AnotherFormBlock
-------> ....
I can't figure out how to make child -> parent ( RootComponent ) communication. How do I actually accumulate state in parent from its child components.
Answer the question
In order to leave comments, you need to log in
1. It is best to write a proper universal store that will accumulate information about the business logic, and not about the state of the component (which is better stored in state ).
Here you have to think carefully, but the result will be more convenient and functionally richer.
2. But you can also simply chain down a link to the ancestor function, which will respond to a change in the state of the descendants, into the descendants.
class RootComponent {
....
collectData(someData){
// обработать данные от потомка
// (указание на конкретного потомка можно вставить в структуру someData)
}
....
render(){
....
<ColBootstrap ... onStateChange={this.collectData} />
....
}
}
class ColBootstrap {
....
render(){
....
<ClientageBlock... onStateChange={this.props.onStateChange} />
....
}
}
class ClientageBlock {
....
someAction(){
....
if(this.props.onStateChange)
this.props.onStateChange(someData)
....
}
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question